JQ 用AJAX提交带文件上传的表单问题
问题描述
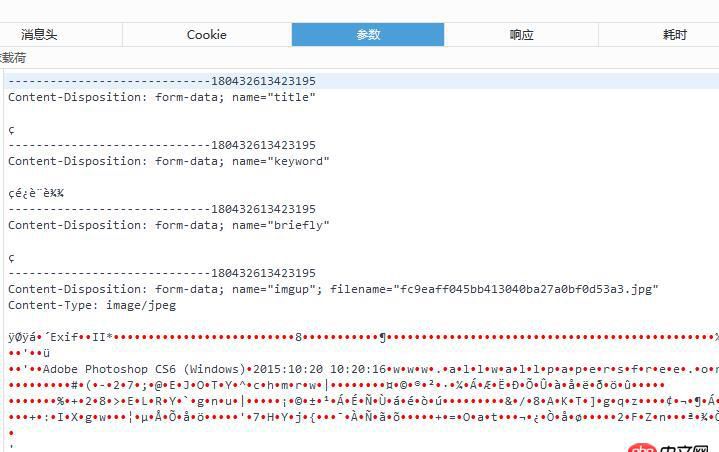
使用了FormData 还是有问题 从提交的数据看提交成功了 但是POST却没有返回file的字段。
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" >....<input name="imgup" required="required" type="file" accept="image/jpeg">......<button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
JS:
$('#btn1').click(function(){$.post("../../html/misste/instil.html",{},function(d){$('.jiazai').html(d); $('#tjj').click(function(){var formData = new FormData($('form')[0]); $.ajax({type : 'post',url : 'a.php',data : formData, contentType: false, processData: false, success : function(a){alert('提交成功');document.getElementById("rosww").reset();}})return false;})})});
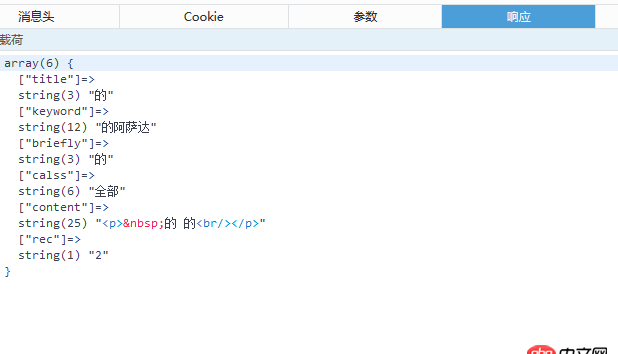
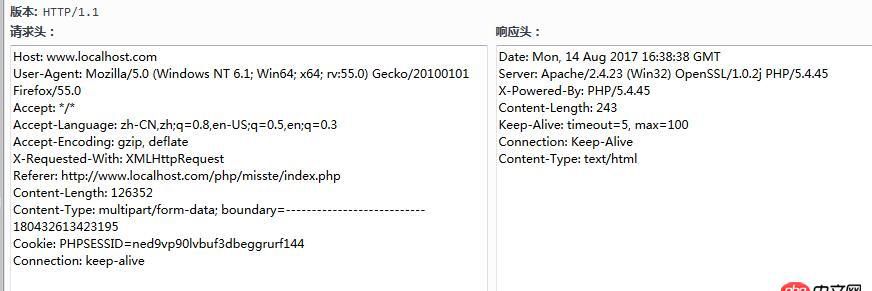
从控制器查看传递的参数



在网上找了很多方法都不能正常返回 不知道是什么原因
问题解答
回答1:额。。问题解决了 我忘了应该用$_FILES来接受文件而不是$_POST 囧
相关文章:
1. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout2. android - 如何缩小APK的体积3. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!4. javascript - 奇怪的Symbol的问题5. javascript - 在vue-cli引入vux后 使用报错6. css - 移动端 盒子内加overflow-y:scroll后 字体会变大7. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间8. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?9. ruby - curb已安装,但一直无法加载。10. html - iframe嵌套网页在iPhone端的显示问题

 网公网安备
网公网安备