jquery提交表单的问题
问题描述
index.html的代码:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
type:"post",
url:"form.php",
data:{
bookname:$("#bookname").val(),
press:$("#press").val()
},
async: true,
success: function(msg) {
alert("提交成功!"+msg);
}
});
});
});
</script>
</head>
<body>
<div style="text-align: center; margin-top: 50px;">
<form id="form1">
图书名:<input type="text" id="bookname" /><br>
出版社:<input type="text" id="press" style="margin-top: 15px;" /><br>
<input id="btn" type="button" value="提交" style="margin-top: 27px;" />
</form>
</div>
</body>
</html>
form.php的代码:
<?php
$a = $_POST["bookname"];
$b = $_POST["press"];
echo $a;
echo $b;
?>
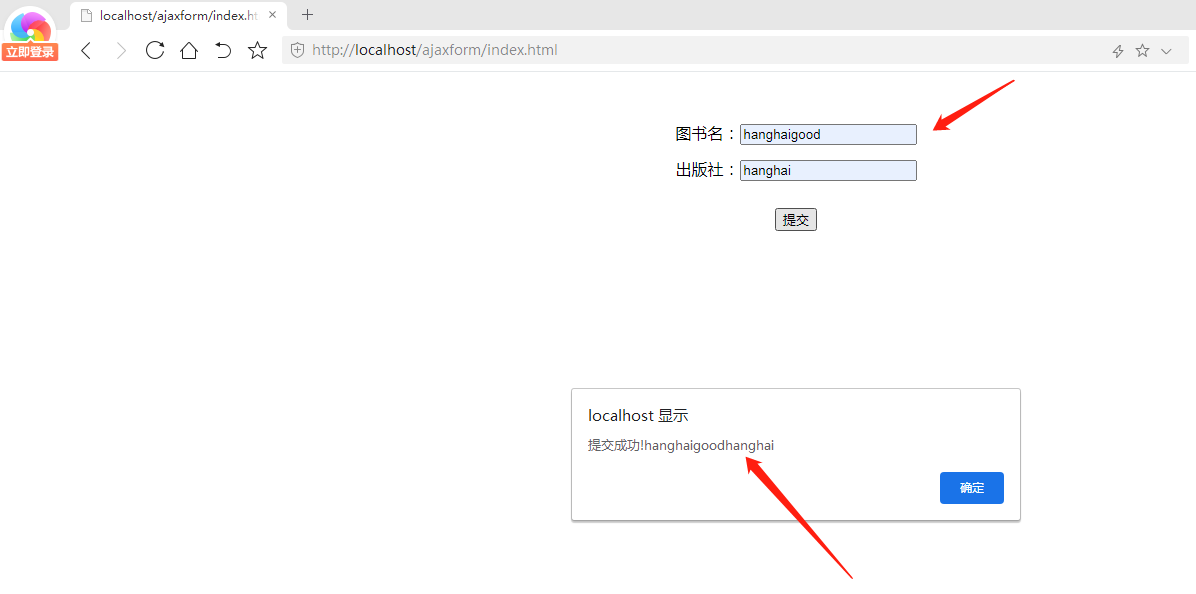
运行index.html,在表单里输入并点击提交:

打开form.php页面,却是一片空白,echo无法输出内容。

想实现的效果是:
1、通过ajax提交表单又不跳转页面。
2、php页面能接收到ajax提交的表单数据,并通过echo输出表单数据并显示在php页面。
目前php页面是能接收到ajax提交的表单数据,因为可以返回数据到参数msg。可是通过echo输出表单数据并显示在php页面,却是一片空白,究竟是哪里出错了呢?
问题解答
回答1:那后台的双引号变成单引号
回答2:看控制器里面
相关文章:
1. atom开始输入!然后按tab只有空格出现没有html格式出现2. javascript - react-router 4.0版本怎么实现以前onEnter的效果3. node.js - nodejs+express+vue4. angular.js - 关于指令link 中的创建变量问题5. 求解决方法:Parse error: syntax error, unexpected6. vue.js - 项目提交到github上,怎么实现在线预览效果7. html - css部分position fixed web网页问题 纯css做的下拉8. 学html时,点“运行实例”点“提交”,右边的白框框没任何反应。9. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?10. jquery - css3 scale 缩放图片问题

 网公网安备
网公网安备