请教关于jquery阻止冒泡的问题?
问题描述
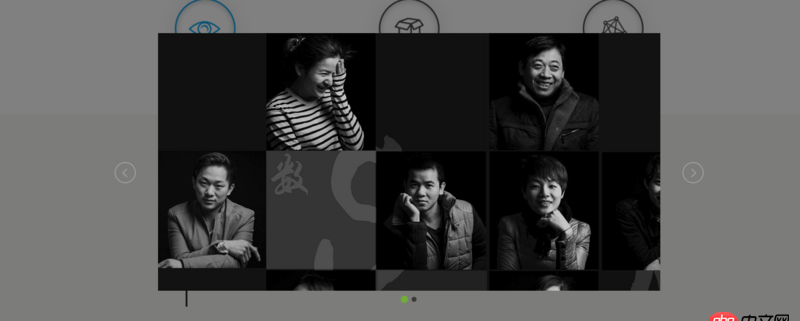
如图,我有一个弹窗想点击除轮播区域外的地方关闭弹窗,点击切换按钮实现切换图片

代码如下
$('.cut-model').bind('click',function(e){ $(this).hide();//点击空白区域关闭弹窗})$('.round').bind('click',function(e){ e.stopPropagation();//点击切换按钮阻止冒泡})
然而。。。。并没有成功,点击切换按钮时弹窗仍然关闭,请教各位大神是什么原因,我写的不对吗?谢谢
问题解答
回答1:请教关于jquery阻止冒泡的问题?-PHP中文网问答-请教关于jquery阻止冒泡的问题?-PHP中文网问答
围观一下哦,学习一下。
回答2:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="jquery.min.js"></script> <style>.over-lay{ width: 300px; height: 300px; position: absolute; left:50px; top:50px; background-color: rgba(235,235,235,0.5);}.over-lay.hide{ display: none;}.content{ background-color: green; width: calc(100% - 60px); height: calc(100% - 0px); border-radius: 10px; position: absolute; left: 30px; top: 0px;}.back-button,.forward-button{ width: 30px; height: 30px; position: absolute; top:calc(50% - 15px); left:0px; background-color: red; font-size: 12px;}.forward-button{ right:0px; left:auto;} </style> <script>$(function(){ $(".over-lay").on("click",".back-button,.forward-button",function(event){ console.log("不关闭overlay");event.stopPropagation();//阻止冒泡到.over-lay }); $(".over-lay").on("click",function(event){console.log("关闭overlay");$(this).addClass("hide"); });}); </script></head><body><div> <div class="back-button">后退</div> <div></div> <div class="forward-button">前进</div></div></body></html>
相关文章:
1. android - 为 AppBarLayout 设置的背景图片 TransitionDrawable 为什么只在第一次打开的时候有效?2. docker网络端口映射,没有方便点的操作方法么?3. java - 请教一个IO的问题4. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。5. node.js - 问个问题 Uncaught (in promise)6. node.js - 安装puer前端服务器不成功7. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么8. jquery - 移动端如何写弹性效果9. angular.js - angular内容过长展开收起效果10. java - 一个泛型标签问题

 网公网安备
网公网安备