文章详情页
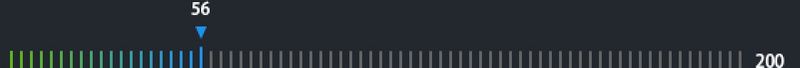
如何实现图中的刻度渐变效果?
浏览:26日期:2024-06-10 11:54:01
问题描述

问题解答
回答1:事先定义好 50 - 100个渐变颜色(不断加深的)
根据当前的刻度位置,进行颜色填充,例如:当前刻度偏移量为:80px,那么,你需要设置一个刻度的宽度(w),刻度与刻度之间的距离(m),设需填充的 刻度数量为 n(未知,需求解),则间距有 n - 1 个,那么可得方程式:w * n + m * (n + 1) = 80 ,求出 n 为多少
进行填充
// 事先预定义的颜色集合var colorList = [red , blue , green .....];// 刻度集合var list = document.getElementByClassName('scale');for (var i = 0; i
相关文章:
1. html - jQuery 移动端横向滚动会带动网页上下滑动怎么办?2. angular.js - angularjs中的$compile怎么理解?3. java - sonar测试遇到的问题?4. PHP中文网定制款鼠标垫5. javascript - 一个前端的自我修养6. javascript - 小白求解:mac 下如何设置nodejs express的 NODE_NEV 环境变量7. javascript - vue-cli怎么根据后端接口服务器不同 build不同接口代码?8. java - 关于引用对象的问题9. python2.7 - 在Eclipse开发Python,怎么去掉控制台输出的其他消息??10. python - 关于爬虫爬取图片的问题?
排行榜

 网公网安备
网公网安备