:not 选择器 无效果 原因何在?
问题描述
<style type="text/css"> .two:not(p){ color: orange; }</style><div class="two">从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。<p>日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。</p></div>
正常应该是P标签里面内容为默认颜色。 DIV中除P标签内容为Orange色,但现在全是Orange色。为什么
问题解答
回答1:我也试着尝试了一下。如下:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <style type="text/css"> .demo:not(p){ color:orange;}p { color:blue;} </style></head><body><div class="demo"> 从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。 <p>日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。 </p> </div></body></html>
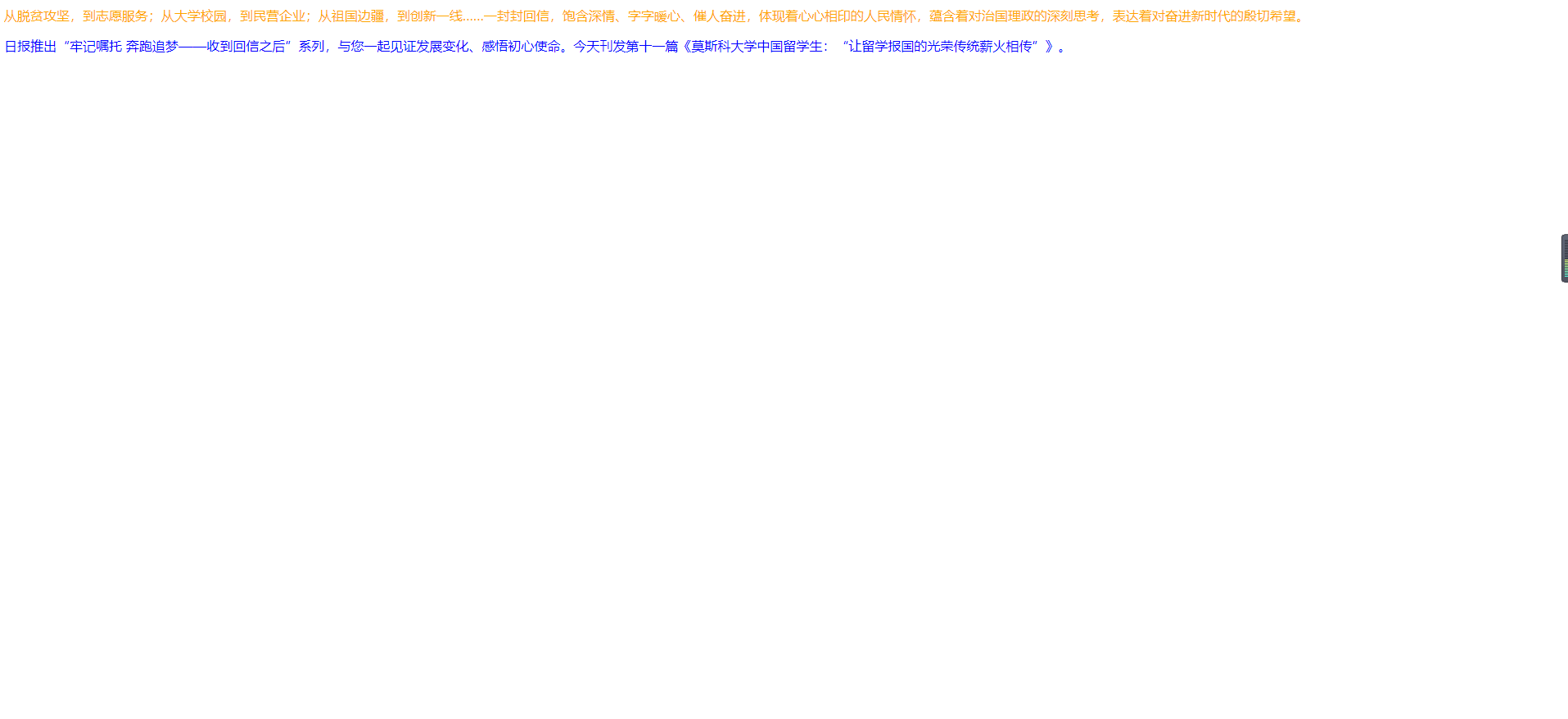
 得到如下结果:
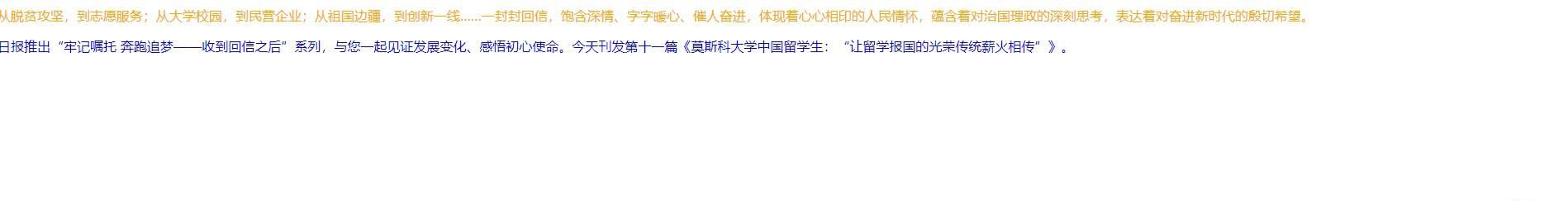
得到如下结果:
 之后又试着做了一些修改:
之后又试着做了一些修改:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <style type="text/css">div.demo:not(p){ color:orange;} p { color:blue;} </style></head><body><div class="demo"> 从脱贫攻坚,到志愿服务;从大学校园,到民营企业;从祖国边疆,到创新一线……一封封回信,饱含深情、字字暖心、催人奋进,体现着心心相印的人民情怀,蕴含着对治国理政的深刻思考,表达着对奋进新时代的殷切希望。 <p>日报推出“牢记嘱托 奔跑追梦——收到回信之后”系列,与您一起见证发展变化、感悟初心使命。今天刊发第十一篇《莫斯科大学中国留学生:“让留学报国的光荣传统薪火相传”》。 </p> <a>这是一个测试</a></div></body></html>
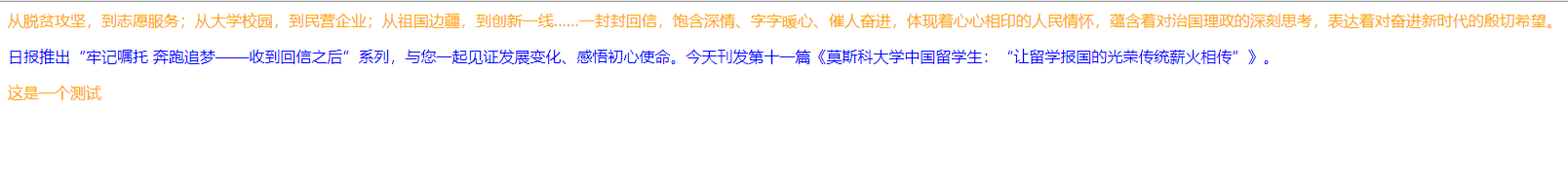
得到结果如下:

给第一段加上非P标签 ,比如span
然后 .two :not(p){ color: orange; } 样式中 .two后带有一个空格就可!
相关文章:
1. angular.js - angular内容过长展开收起效果2. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。3. nginx反向代理配置访问后台,基础问题?4. javascript - 三目运算符的一些问题5. android-studio - Android Studio编译出错6. 就一台服务器,mysql数据库想实现自动备份,如何设计?7. CSS3 flex 如何让高度不等的同排等高?8. 求教PHP怎么取这个网址的内容9. 请教关于jquery阻止冒泡的问题?10. 前端HTML与PHP+MySQL连接

 网公网安备
网公网安备