前端 - 类到底该如何去命名 .newsList 这种的命名难道真的不是过度语义化吗?~
问题描述
真的看了各种规范以及各种大牛的见解已经不会写 css 了 ~
个人不太喜欢原子类 且语义化(可能还不理解)也有一些问题
如题例 如果我有一块列表样式和 newsList 相同但内容并不是放新闻的话该怎么办 是的 css 预处理器是可以解决 但只能这样吗…… 如果我的命名不是 newsList 而是 list 呢 是否违背了语义化呢 我确实表述了这块是个列表啊 复用也就不成问题了
如果之后我要定义一个列表呢 list2 吗…… 这个问题我也在各类规范定义 modifier 状态的时候存在 如果一个组件存在一个 modifier 这个 modifier 和基类的区别是有个 margin-top 那么到底 该如何去命名呢?
一个模版页的所有块都该怎么命名……
header 这个命名我都感觉过于具体 如果网站改版 我要把之前的 header 当 footer 用的话……
我还有救吗?~
问题解答
回答1:如果我有一块列表样式和 newsList 相同但内容并不是放新闻的话该怎么
定个基类,然后继承
回答2:語義化本來就是用於確定語義。你說的 header 要改成 footer 這種情況,根本就不屬於語義確定,當然不適合於語義化。
但是你可以在能預見的情況下,分離出已確定部分的語義。話卽,語義化是有已知前提的。
回答3:个人认为,CSS class 的命名,和设计稿有很高的关联。
比方说,设计稿的 A、B 两个列表拥有不同的 margin-top,那么就需要和设计师确认,是设计疏漏了,还是别有用心。
如果理解好了设计稿的意图,那么命名 CSS class 就有据可依。
举个例子:


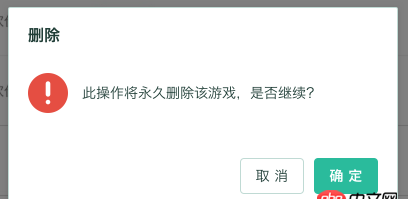
(假设第二个模态框叫做“添加”,没找到合适的设计稿,自己 P 的)
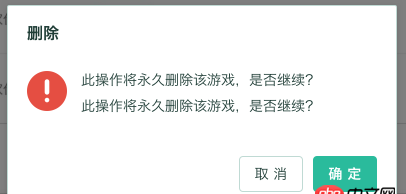
这是两个模态框,我发现有它们模态框都是采用同样的字体、颜色等,但是描述里一个是和 icon 居中,一个是和 icon 顶部齐平。
那么一开始,我会采用以下命名:
<article class='delete-modal base-modal'></article><article class='add-modal base-modal'></article>
当我发现,有更多的设计稿是一行文字则描述居中,多行文字则描述顶部齐平,那么我会采用以下的命名:
<article class='one-line-modal base-modal'></article><article class='multi-line-modal base-modal'></article>
以上例子,就是我的想说的,CSS 命名需要根据设计稿的意图出发。
有时候,犯错误的未必是前端,可能是设计。
相关文章:
1. html - jQuery 移动端横向滚动会带动网页上下滑动怎么办?2. angular.js - angularjs中的$compile怎么理解?3. java - sonar测试遇到的问题?4. PHP中文网定制款鼠标垫5. javascript - 一个前端的自我修养6. javascript - 小白求解:mac 下如何设置nodejs express的 NODE_NEV 环境变量7. javascript - vue-cli怎么根据后端接口服务器不同 build不同接口代码?8. java - 关于引用对象的问题9. python2.7 - 在Eclipse开发Python,怎么去掉控制台输出的其他消息??10. python - 关于爬虫爬取图片的问题?

 网公网安备
网公网安备