文章详情页
jquery - 移动端如何写弹性效果
浏览:35日期:2024-06-11 09:35:00
问题描述
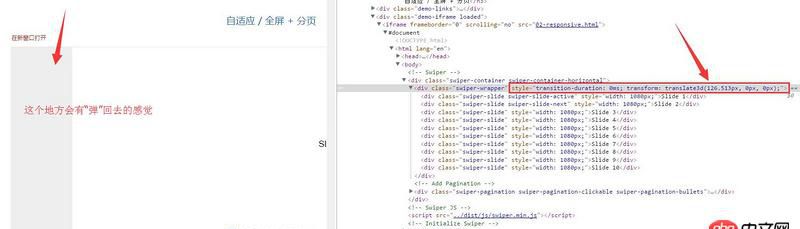
在这个网页的第2个例子【自适应 / 全屏 + 分页】中http://www.swiper.com.cn/demo/index.html如果按住鼠标向右拖动,会发现可以拖动,然后放开鼠标,就会'弹'回去,观察代码发现,是用了下面这个css3代码transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);那么问题来了,这个拖拉后弹回去的js效果要怎么写呢?哪位大神有思路?提供一下啦。谢谢!
问题解答
回答1:给元素加上css3过渡动画,过渡动画的值为transform3d的x轴,手指拖动的距离即为这个x轴的值,当手指放开,把x轴的值还原,也就是0px
回答2:看api 有滑动效果的 或者自己写个动画,无非就是调节贝塞尔曲线出现缓存
相关文章:
1. javascript - [多图预警]reactjs点击某表格编辑内容,跳转传值this.context.router.params.id时id报错未定义2. javascript - vue生成一维码?求助!!!!!急3. 致命错误: Class ’appfacadeTest’ not found4. 个人主页博客统计中的“进入博客”不能点击5. css - width设置为100%之后列表无法居中6. android - app 协议页面的设计7. javascript - vue-cli怎么根据后端接口服务器不同 build不同接口代码?8. angular.js - angular ui bootstrap 中文显示问题9. python - 如何使用jsom.dumps获得完整的json数据?10. mysql 一个sql 返回多个总数
排行榜

 网公网安备
网公网安备