文章详情页
前端 - 使用两个transtion只有一个生效?
浏览:44日期:2024-06-11 14:39:03
问题描述

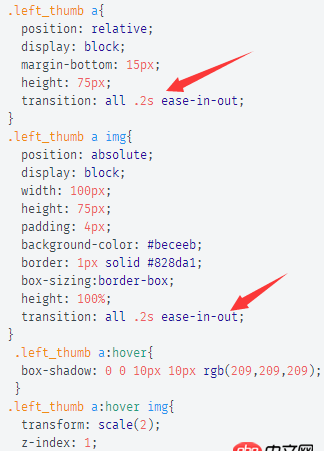
不知为什么只有一个a:hover img的效果出来了,而a:hover的阴影没有出来?
问题解答
回答1:因为有过渡效果的属性里不包括 box-shadow
https://www.w3.org/TR/css3-transitions/#properties-from-css-
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备