文章详情页
前端 - @media query 使用出现的问题?
浏览:84日期:2024-06-11 15:09:19
问题描述
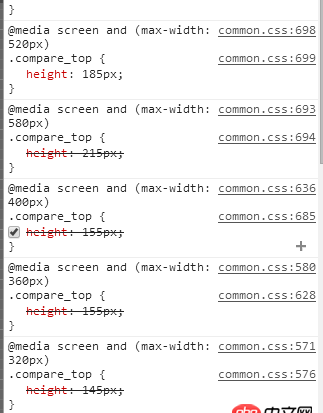
不管把浏览器缩到多小,浏览器只使用@media screen and (max-width: 520px)设置的属性?
死活不进入@media screen and (max-width: 360px)@media screen and (max-width: 320px),不知怎么回事?自己写的media在这https://jsfiddle.net/bxuj0zap/
问题解答
回答1:因为你把520px写在了最后面,所以无论如何都会满足这个查询条件,把数值大的条件放在前面就好了min-width顺序相反。
回答2:楼上,你要是把360的放在第一个的话,也是这样子???
相关文章:
1. java - 创建maven项目失败了 求解决方法2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. 运行python程序时出现“应用程序发生异常”的内存错误?7. 主从备份 - 跪求mysql 高可用主从方案8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备