文章详情页
div 水平垂直置中在safari不正常
浏览:54日期:2024-06-11 18:30:50
问题描述
https://segmentfault.com/q/10...
div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
這個在google chrome 電腦或手機都可以正常但是在apple的手機safari和Chrome就不正常顯示了請問有遇到這個困擾的人嗎
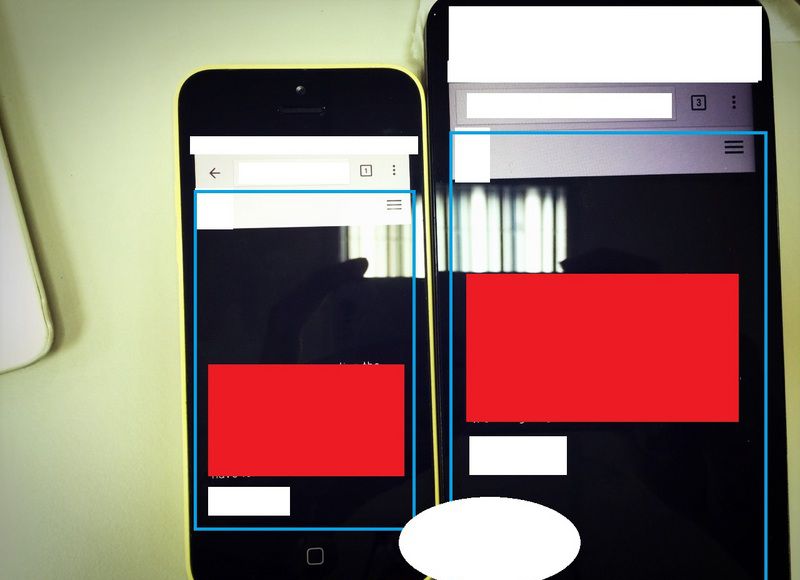
白色可略過藍色是整體視窗大小紅色是我想要水平垂直置中的區塊但是同一個網頁兩種手機卻有不一樣的顯示方式......右側手機是正常上面明顯多了很大塊確定沒有被包住整個藍色都是父PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

這是另一個也是一樣

问题解答
回答1:给父元素加个 border,看看是不是父元素的定位就已经不合预期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
上一条:itunes 上方的輪播下一条:bootstrap怎么使图片垂直居中?
相关文章:
1. java - 创建maven项目失败了 求解决方法2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. 运行python程序时出现“应用程序发生异常”的内存错误?7. 主从备份 - 跪求mysql 高可用主从方案8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备