文章详情页
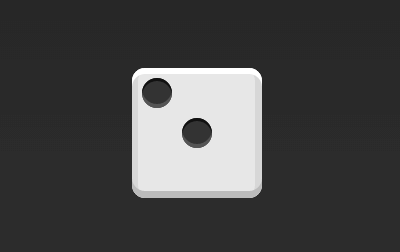
如图的flex骰子布局是怎么实现的?
浏览:74日期:2024-06-12 09:06:17
问题描述
 看了阮一峰大神的博客是如下写的,可是怎么都没有效果
看了阮一峰大神的博客是如下写的,可是怎么都没有效果
<div class="box"> <span class="item"></span> <span class="item"></span></div>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

问题解答
回答1:他的这个例子没写对,他页面上还有其他一些例子是错的
可以再增加第三个 item ,背景设为透明来隐藏然后 box 设置 justify-content: space-between
相关文章:
1. docker-compose中volumes的问题2. python 多进程 或者 多线程下如何高效的同步数据?3. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.4. docker-compose 为何找不到配置文件?5. php - 想要远程推送emjio ios端怎么搞 需要怎么配合6. android - 添加multidex后在部分机型上产生anr的问题,该如何解决7. 一个走错路的23岁傻小子的提问8. angular.js - node.js中下载的angulae无法引入9. angular.js - Angular 刷新页面问题10. java - Hibernate查询的数据是存放在session中吗?
排行榜

 网公网安备
网公网安备