文章详情页
nginx 重写的问题
浏览:101日期:2024-06-19 10:25:30
问题描述
关于NG重写的疑问server { if (!-e $request_finame) {rewrite ^/(.*) /index.php?$1 last; } # or location / {if (!-e $request_finame) { rewrite ^/(.*) /index.php?$1 last;} }}
其实我是想问下,两个重写规则是一样的。但是写在location / 里面,和直接在server下面写。有什么区别。
如果写在外面,www.example.com/packages/xxx.apk 这样是下载不了的。如果在里面,www.example.com/packages/xxx.apk,只要path存在,是能下载的。
我没能知道原因。请好心人解惑下。谢谢
问题解答
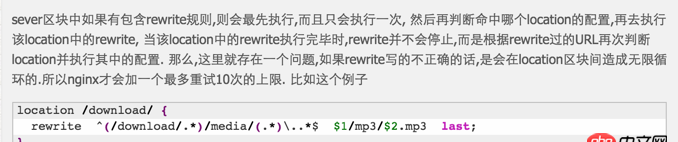
回答1: 在一个文章中看到的。Nginx Rewrite研究笔记
在一个文章中看到的。Nginx Rewrite研究笔记
相关文章:
1. javascript - 修改表单多选项时和后台同事配合的问题。2. javascript - 关于Js中 this的一道题3. ubuntu 远程管理KVM设置问题4. javascript - H5页面怎么查看console信息?5. docker gitlab 如何git clone?6. 网页爬虫 - Python:爬虫的中文编码问题?7. css - 手机页面在安卓和苹果浏览器显示不同的小小问题8. javascript - vue生成一维码?求助!!!!!急9. 如何判断数据库的库和表是否存在?10. browsersync检测的静态页面只能用index.html命名,用demo.html就不能实时同步,检测动态页面的时候,比如wamp环境下,用browsersync能打开页面,但不能实现同步
排行榜

 网公网安备
网公网安备