nginx - 浏览器是如何处理服务器返回的expires和Cache-Control参数的
问题描述
nginx上配置了
expires 1d;
请求相应资源时返回
Cache-Control:max-age=86400Expires:Thu, 11 Aug 2016 12:16:43 GMT
按照我的理解,该资源应该在浏览器缓存保持一天,在缓存期内第二次刷新时应该不需要发送请求而直接返回
Status Code:200 OK (from cache)
而事实上,每次请求服务器会通过etag/Last-Modified对比来处理返回结果,如果request header 返回的If-Modified-Since/If-None-Match与现有的etag/Last-Modified不匹配,返回200刷新资源,如果匹配,返回304。
那么Expires/ Cache-Control 存在的意义是什么
8-12号更新
在nginx上进行如下设置
add_header Last-Modified ''; expires 5d; etag off;
关闭etag,关闭last-modifed;仅仅开启5天的缓存时间。response headers返回如下;
Accept-Ranges:bytesCache-Control:max-age=432000Connection:keep-aliveContent-Length:826Content-Type:text/cssDate:Fri, 12 Aug 2016 05:52:24 GMTExpires:Wed, 17 Aug 2016 05:52:24 GMTServer:nginx/1.4.1
请求该css文件时,浏览器缓存失效,服务器每次返回 200,并且在body中返回css;看起来expires 这个参数并没有用
问题解答
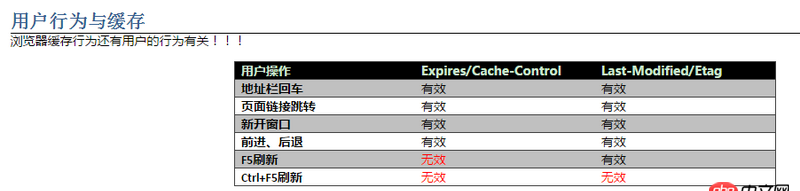
回答1:已经解决了,我理解的没错,Expires的确是用来控制缓存过期时间的,没有过期时返回200 (fromcache)但重点是我的访问方式不对,Expires/Cache-Control对f5刷新无效。正确的方式是地址栏确认直接访问。
参考博客http://www.cnblogs.com/skynet...
回答2:你应该是两个功能都开了,Last-Modified会优先被看,Nginx应该是默认开Last-Modified,或者我记错了
一般情况下,静态资源如图片、CSS用Expires/ Cache-Control,因为改动非常少。而改动较多的可以用Last-Modified,确保浏览器拿到最新版本
回答3:楼主是在nginx.conf的那一块配置的。我配置expires没有生效。但是gzip压缩的生效了...
相关文章:

 网公网安备
网公网安备