文章详情页
项目打包上传配置完nginx后无法返回json数据
浏览:82日期:2024-06-26 15:30:37
问题描述



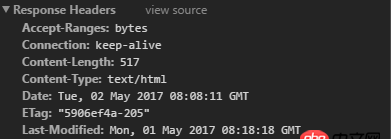
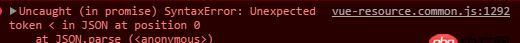
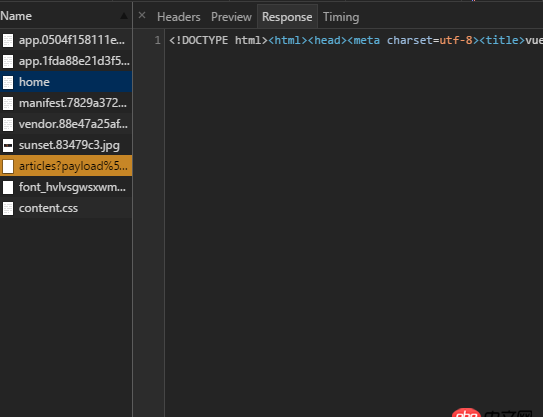
本来应该返回json数据,却返回了index.html,项目在本地跑是可以的,但是发到服务器上后就出现了这样的错误,求解
nginx配置
server { listen 80; server_name www.xxxx.cn; root /data/www/blog/; location / { try_files $uri $uri/ /index.html; } }
服务器的打包后目录为static和index.html, 代理到打包后的index.html,所以为text/html
/etc/nginx/mime.types配置
type { text/html html htm shtml }
问题解答
回答1:看上面报错,是你返回的不是一个正确的json,贴下你后端的吐数据的接口吧
相关文章:
1. 一个走错路的23岁傻小子的提问2. java - 创建maven项目失败了 求解决方法3. android - 安卓activity无法填充屏幕4. python - 如何使用pykafka consumer进行数据处理并保存?5. java - 为什么hibernate查询表集报错?6. javascript - SuperSlide.js火狐不兼容怎么回事呢7. python - django 里自定义的 login 方法,如何使用 login_required()8. node.js - 函数getByName()中如何使得co执行完后才return9. 主从备份 - 跪求mysql 高可用主从方案10. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?
排行榜

 网公网安备
网公网安备