node.js - less-loader 使用Mixins出错
问题描述
.a, #b { color: red;}.mixin-class { .a();}.mixin-id { #b();}
//配置{test: /less/.+.less$/,use: [ ’style-loader’, {loader: ’css-loader’,options: { modules: true, localIdentName: ’[local]-[hash:base64:5]’} }, ’less-loader’, ’postcss-loader’] },
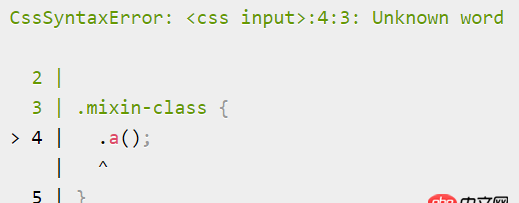
//错误信息ERROR in ./~/css-loader?{'modules':true,'localIdentName':'[local]-[hash:base64:5]'}!./~/less-loader/dist!./~/postcss-loader/lib!./public/static/less/vols.packages.less0|luoo-m | Module build failed: Syntax Error0|luoo-m | (102:5) Unknown word0|luoo-m | 100 | }0|luoo-m | 101 | .mixin-class {0|luoo-m | > 102 | .a();0|luoo-m | | ^0|luoo-m | 103 | }0|luoo-m | 104 | .mixin-id {0|luoo-m | @ ./public/static/less/vols.packages.less 4:14-197 16:2-20:4 17:20-2030|luoo-m | @ ./app/containers/vols/packages.js0|luoo-m | @ ./app/routes/client/vols/index.js0|luoo-m | @ ./app/routes/client.js0|luoo-m | @ ./app/client.js
less的其他功能暂时没什么问题,但是用到这个混合代码就出错了,求解!
问题解答
回答1:你的样式用了 4 个 loader,按照顺序首先应用的是 postcss,这个错误是 postcss 解析不了这个语法抛出的,而不是 less。
 截图来自 https://autoprefixer.github.io/
截图来自 https://autoprefixer.github.io/
所以将 less-loader 和 postcss-loader 交换一下位置应该就可以了。
回答2:有点不明白, .a() less里面是这么写的吗?? 应该是.a{}吧
相关文章:
1. docker镜像push报错2. 就一台服务器,mysql数据库想实现自动备份,如何设计?3. docker内创建jenkins访问另一个容器下的服务器问题4. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?5. mac里的docker如何命令行开启呢?6. javascript - SuperSlide.js火狐不兼容怎么回事呢7. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?8. android-studio - Android Studio编译出错9. jquery - css3 scale 缩放图片问题10. mysql - 删除数据库中的数据,但是表结构保留

 网公网安备
网公网安备