node.js - 使用express模拟本地数据,返回的是页面不是模拟数据
问题描述
错误的写法和正确的写法分别如下,只是换了下位置,一个就可以返回模拟的json数据一个就不可以,返回的还是html页面。为什么呢?求大神指教!

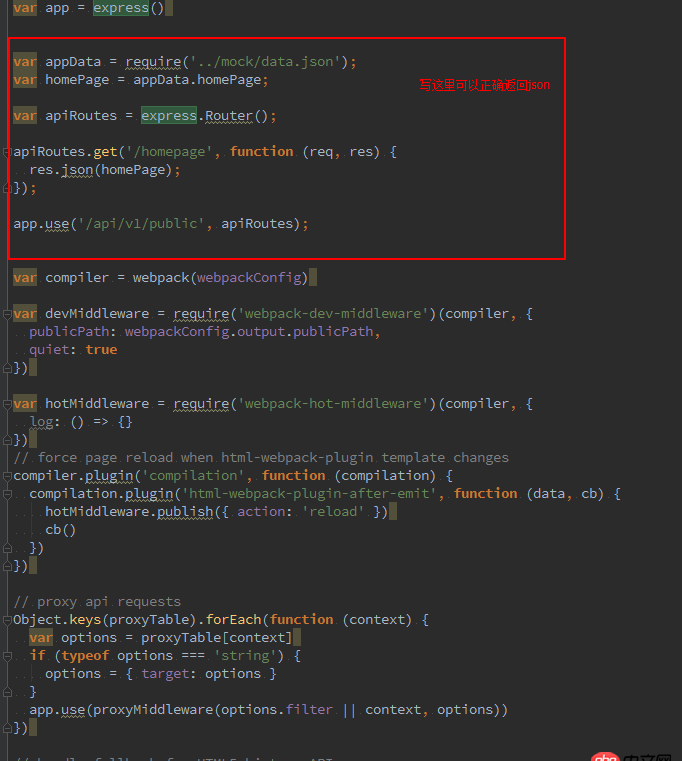
以上代码只有express.Router()路由代码的顺序不同。代码如下:正确代码:
require(’./check-versions’)()var config = require(’../config’)if (!process.env.NODE_ENV) { process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)}var opn = require(’opn’)var path = require(’path’)var express = require(’express’)var webpack = require(’webpack’)var proxyMiddleware = require(’http-proxy-middleware’)var webpackConfig = require(’./webpack.dev.conf’)// default port where dev server listens for incoming trafficvar port = process.env.PORT || config.dev.port// automatically open browser, if not set will be falsevar autoOpenBrowser = !!config.dev.autoOpenBrowser// Define HTTP proxies to your custom API backend// https://github.com/chimurai/http-proxy-middlewarevar proxyTable = config.dev.proxyTablevar app = express()var appData = require(’../mock/data.json’);var homePage = appData.homePage;var apiRoutes = express.Router();apiRoutes.get(’/homepage’, function (req, res) { res.json(homePage);});app.use(’/api/v1/public’, apiRoutes);var compiler = webpack(webpackConfig)var devMiddleware = require(’webpack-dev-middleware’)(compiler, { publicPath: webpackConfig.output.publicPath, quiet: true})var hotMiddleware = require(’webpack-hot-middleware’)(compiler, { log: () => {}})// force page reload when html-webpack-plugin template changescompiler.plugin(’compilation’, function (compilation) { compilation.plugin(’html-webpack-plugin-after-emit’, function (data, cb) { hotMiddleware.publish({ action: ’reload’ }) cb() })})// proxy api requestsObject.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === ’string’) { options = { target: options } } app.use(proxyMiddleware(options.filter || context, options))})// handle fallback for HTML5 history APIapp.use(require(’connect-history-api-fallback’)())// serve webpack bundle outputapp.use(devMiddleware)// enable hot-reload and state-preserving// compilation error displayapp.use(hotMiddleware)// serve pure static assets// 防止静态文件也使用/api/v1/publicvar staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)app.use(staticPath, express.static(’./static’))//http://localhost:8080/abc/abcc#///http://localhost:8080/abc/static/css/reset.css//访问abc/abcc的时候由于设置了上面,所以会去请求static目录所以还是可以访问,express.static默认会在根目录所以使用./当前目录// app.use(’/abc/static’, express.static(’./static’))//vue的热加在只是页面和js,node相关的还是要手动重启nodevar uri = ’http://localhost:’ + portvar _resolvevar readyPromise = new Promise(resolve => { _resolve = resolve})console.log(’> Starting dev server...’)devMiddleware.waitUntilValid(() => { console.log(’> Listening at ’ + uri + ’n’) // when env is testing, don’t need open it if (autoOpenBrowser && process.env.NODE_ENV !== ’testing’) { opn(uri) } _resolve()})var server = app.listen(port)module.exports = { ready: readyPromise, close: () => { server.close() }}
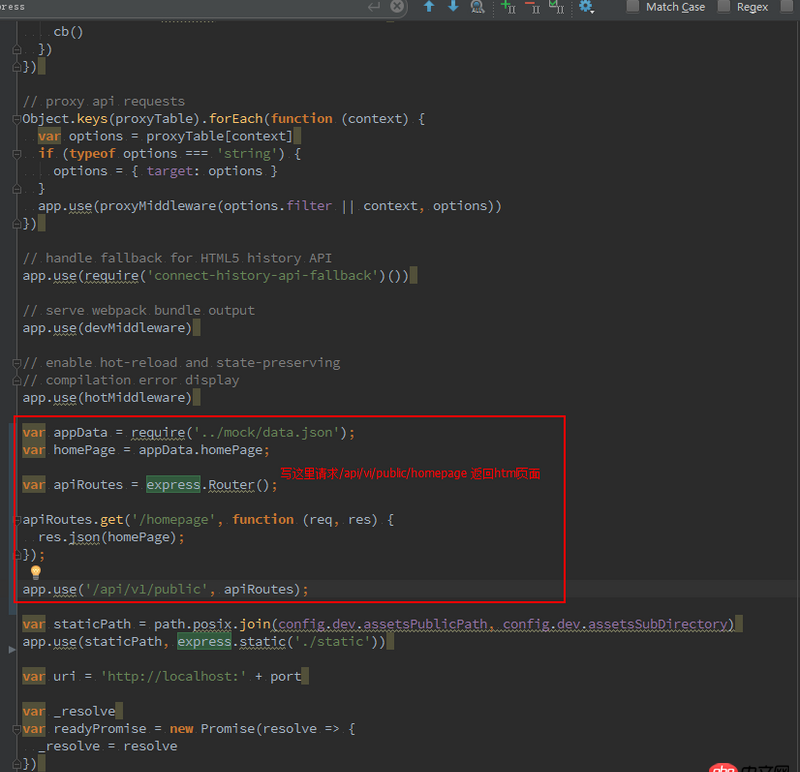
错误代码:
require(’./check-versions’)()var config = require(’../config’)if (!process.env.NODE_ENV) { process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)}var opn = require(’opn’)var path = require(’path’)var express = require(’express’)var webpack = require(’webpack’)var proxyMiddleware = require(’http-proxy-middleware’)var webpackConfig = require(’./webpack.dev.conf’)// default port where dev server listens for incoming trafficvar port = process.env.PORT || config.dev.port// automatically open browser, if not set will be falsevar autoOpenBrowser = !!config.dev.autoOpenBrowser// Define HTTP proxies to your custom API backend// https://github.com/chimurai/http-proxy-middlewarevar proxyTable = config.dev.proxyTablevar app = express()var compiler = webpack(webpackConfig)var devMiddleware = require(’webpack-dev-middleware’)(compiler, { publicPath: webpackConfig.output.publicPath, quiet: true})var hotMiddleware = require(’webpack-hot-middleware’)(compiler, { log: () => {}})// force page reload when html-webpack-plugin template changescompiler.plugin(’compilation’, function (compilation) { compilation.plugin(’html-webpack-plugin-after-emit’, function (data, cb) { hotMiddleware.publish({ action: ’reload’ }) cb() })})// proxy api requestsObject.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === ’string’) { options = { target: options } } app.use(proxyMiddleware(options.filter || context, options))})// handle fallback for HTML5 history APIapp.use(require(’connect-history-api-fallback’)())// serve webpack bundle outputapp.use(devMiddleware)// enable hot-reload and state-preserving// compilation error displayapp.use(hotMiddleware)var appData = require(’../mock/data.json’);var homePage = appData.homePage;var apiRoutes = express.Router();apiRoutes.get(’/homepage’, function (req, res) { res.json(homePage);});app.use(’/api/v1/public’, apiRoutes);// serve pure static assets// 防止静态文件也使用/api/v1/publicvar staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)app.use(staticPath, express.static(’./static’))//http://localhost:8080/abc/abcc#///http://localhost:8080/abc/static/css/reset.css//访问abc/abcc的时候由于设置了上面,所以会去请求static目录所以还是可以访问,express.static默认会在根目录所以使用./当前目录// app.use(’/abc/static’, express.static(’./static’))//vue的热加在只是页面和js,node相关的还是要手动重启nodevar uri = ’http://localhost:’ + portvar _resolvevar readyPromise = new Promise(resolve => { _resolve = resolve})console.log(’> Starting dev server...’)devMiddleware.waitUntilValid(() => { console.log(’> Listening at ’ + uri + ’n’) // when env is testing, don’t need open it if (autoOpenBrowser && process.env.NODE_ENV !== ’testing’) { opn(uri) } _resolve()})var server = app.listen(port)module.exports = { ready: readyPromise, close: () => { server.close() }}
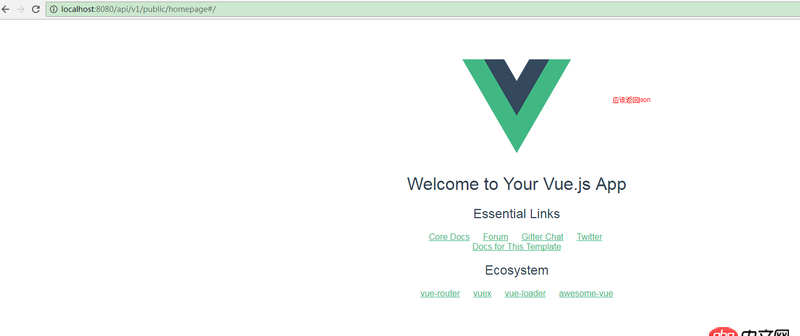
错误效果:
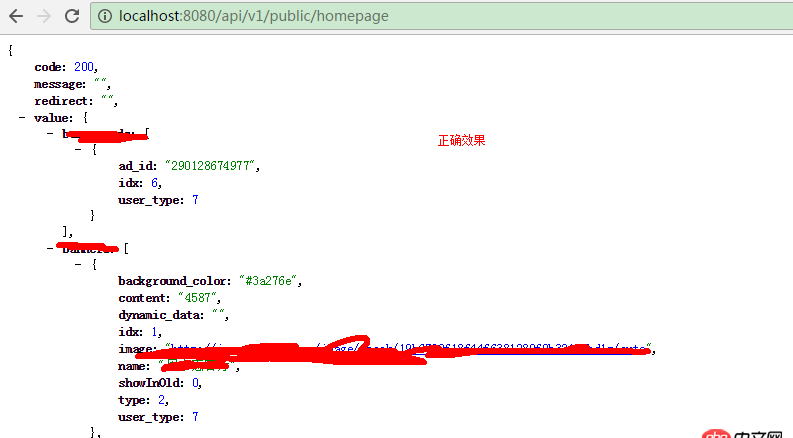
正确效果:
问题解答
回答1:应该是这个的问题
app.use(require(’connect-history-api-fallback’)())
所有的路由请求都会fallback到index.html处理
https://github.com/bripkens/c...

 网公网安备
网公网安备