node.js - node垃圾回收、内存泄漏相关问题
问题描述
最近刚开始研究垃圾回收,在试着回答饿了么大前端里的node内存释放相关的问题时,遇到了一些疑问:
let arr = [];while(true) arr.push(1);
无限增加的数组,这肯定是会爆掉内存的。
let arr = [];while(true) arr.push();
这个我觉得只是一直使用 arr ,导致 arr 不能被释放吧?
let arr = [];while(true) arr.push(new Buffer(1000));
这个是因为 Buffer 的大小小于8k,会先检查内存池是否已满,所以应该不会爆掉内存?
var theThing = null var replaceThing = function () { var originalThing = theThing var unused = function () { if (originalThing) console.log('hi') } theThing = { longStr: new Array(1000000).join(’*’), someMethod: function () { console.log(someMessage) } };};setInterval(replaceThing, 1000)
这个是因为 unused 对 originalThing 进行了引用,所以每一个 unused 都形成了一个 originalThing 的作用域 replaceThing 的闭包,这个闭包不会被回收掉,所以会在内存中一直累积?
因为自己不是很确定,所以麻烦懂的小伙伴回答一下,谢谢!
问题解答
回答1:new Buffer估计不是简单爆内存的问题,Buffer是分配在V8堆外的,所以实际上比第一个的问题还要严重,我刚才就直接死机了。
第二个应该说的是由于数组大小不会增长,所以不会爆内存。
第三个原文中就有提及原因
比如上述情况中 unused 的函数中持有了 originalThing 的引用, 使得每次旧的对象不会释放从而导致内存泄漏
如果还是不理解可以看看原发现者的文章,里面讲解的很详细。
回答2:死循环的代码到哪都会爆内存,特别是js这种单线程语言,直接阻塞卡死。 Buffer类型我没用过,会不会检查内存池这个无法确定,但卡死了检不检查内存意义也不大。
最后一个我同意你的说法,每次循环都新建一个对象,theThing的引用地址不断在变化,正常情况下旧的引用对象就应该被垃圾回收了,但由于unused引用了旧的对象originalThing,originalThing又一个私有变量,所以旧的对象无法被垃圾回收,就造成了内存泄露。
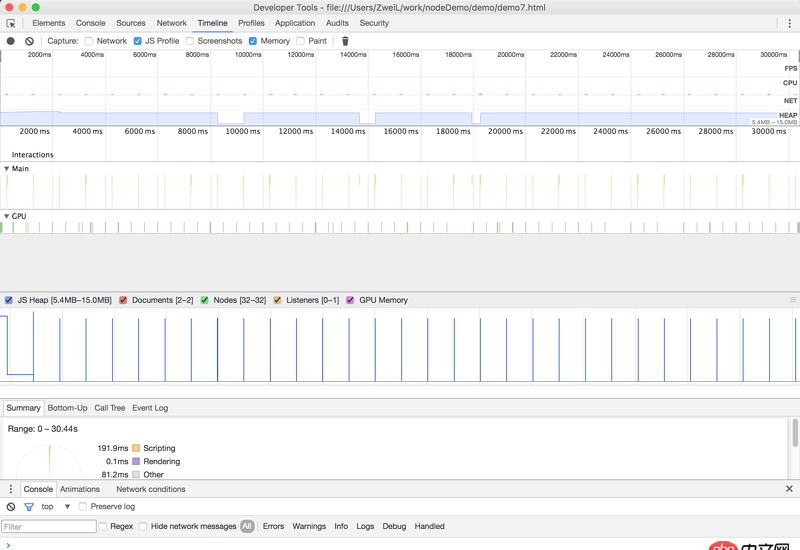
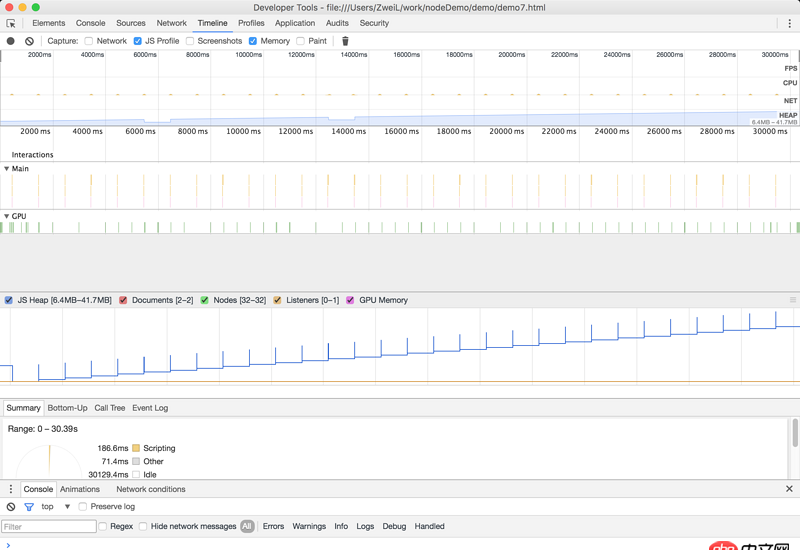
有没有下面这段代码的区别,环境chrome,运行30s。 第一幅图是没有这段代码的结果,内存在15M浮动。第二幅图是有这段代码的结果,内存不断增长。
function unused() { if (originalThing) console.log('hi');}


我也不是很确定,不过可以用memwatch-next的包看看
相关文章:
1. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!2. javascript - 回调函数和闭包的关系3. Angular.js 无法设置Authorization头,该怎么解决?4. angular.js - 关于指令link 中的创建变量问题5. javascript - DOM中,获取属性6. javascript - mongoose对查询结果的排序问题7. javascript - .vue页面跳转问题8. java - 一个泛型标签问题9. java - 哪位大神做过考勤打卡定位功能?请大神指点10. 在win10中如何创建python格式文本

 网公网安备
网公网安备