node.js - AWS配置nginx的反向代理不生效问题
问题描述
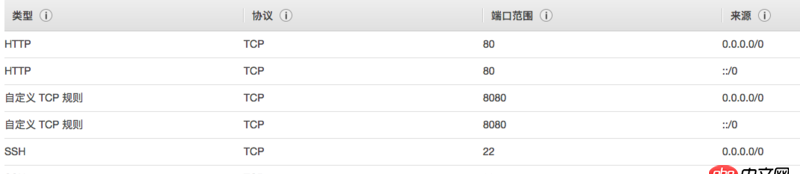
刚买了个亚马逊服务器,安装好nginx之后,想可以通过域名访问服务器指定的端口,以访问不同的服务,亚马逊控制台设置好安全规则,

修改nginx.conf文件,设置反向代理:
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pidlogs/nginx.pid;events{ worker_connections 1024;}http{ include mime.types; default_type application/octet-stream; #log_format main ’$remote_addr - $remote_user [$time_local] '$request' ’ # ’$status $body_bytes_sent '$http_referer' ’ # ’'$http_user_agent' '$http_x_forwarded_for'’; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location /{ root html; index index.html index.htm;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html{ root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ .php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ .php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# includefastcgi_params;#}# deny access to .htaccess files, if Apache’s document root# concurs with nginx’s one##location ~ /.ht {# deny all;#} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { #root html; #index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { #root html; #index index.html index.htm; # } #} include servers/*.conf;}
主要是在末尾增加了include servers/*.conf;,在相应的目录下增加conf文件,名字为domainname.com.conf,文件内容:
upstream testproject{ server localhost:8080;}server{ listen 80; server_name domainname.com; # send request back to apache ## location / {proxy_pass http://testproject;#Proxy Settingsproxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;proxy_max_temp_file_size 0;proxy_connect_timeout 90;proxy_send_timeout 90;proxy_read_timeout 90;proxy_buffer_size 4k;proxy_buffers 4 32k;proxy_busy_buffers_size 64k;proxy_temp_file_write_size 64k; }}
设置完成后,重启服务器:
sudo /path/to/nginx -s reload
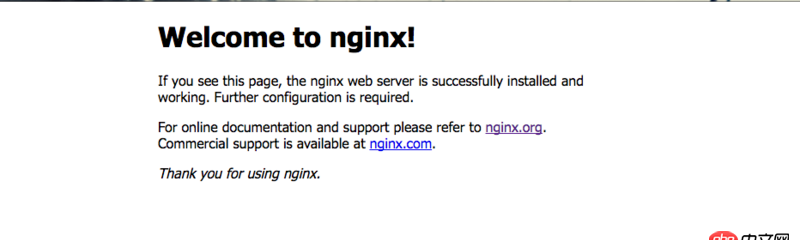
访问地址domainname.com页面如下:

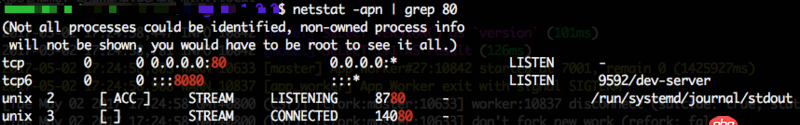
结果不是预期的结果,理论上应该要跳转至端口为8080的服务器的,但是却没有。请求哪位大神可以指点下?另外我想直接通过杀死进程的方式重启,执行命令netstat -apn | grep 80,输入如下:

这是什么意思呢?如何查找到监听80端口进程的pid?
问题解答
回答1:你几个server里面都没有看到listen 8080;
回答2:server { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
重启服务器,不是reload
相关文章:
1. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?2. angular.js - Web应用,单页面应用Cache问题3. Selenium Web驱动程序和Java。元素在(x,y)点处不可单击。其他元素将获得点击?4. javascript - vue更改当前节点元素5. nginx配置server模块的问题6. 输入地址报以下截图错误,怎么办?7. android - webview 自定义加载进度条8. css3 - 这个效果用 CSS 可以实现吗?border-image9. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。10. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。

 网公网安备
网公网安备