node.js通过module.exprots返回的是promise对象而非data?
问题描述
data.js
var http=require(’http’);function runAsync(){ var p = new Promise(function(resolve, reject){//做一些异步操作 var json = ’’; http.get(’http://localhost:8080/getJson?’, function (res) {res.on(’data’, function (data) {json += data;}).on(’end’,function (){ json = JSON.parse(json); resolve(json); })}).on(’error’, function (e) { console.error(e); }); }); return p;}**module.exports=runAsync().then(function(data){ console.log(data); return data;});**//注意这句,我明明返回的是runasync.then(。。。。)为什么他给我返回了runasync()
index.js
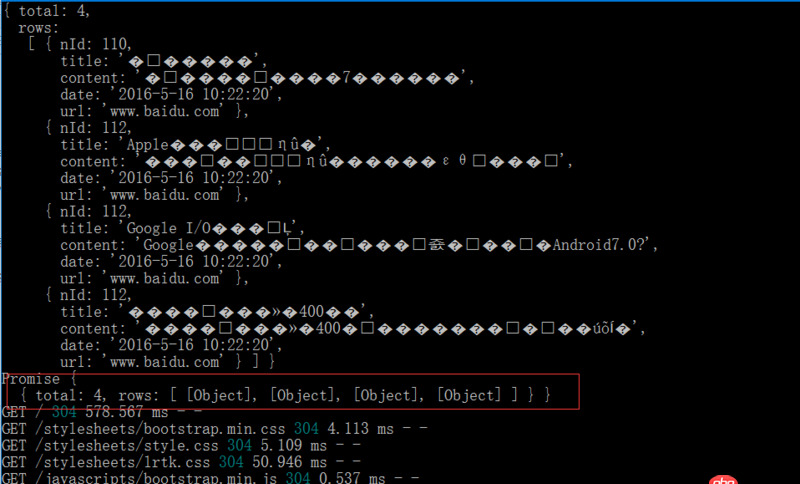
var express = require(’express’);var router = express.Router();var getdata=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); console.log(getdata); res.render(’index’,{title:getdata.total});});module.exports = router;
结果:

问题解答
回答1:Promise.prototype.then()
无论什么时候返回的都是另外一个Promise对象,then()方法接受的参数是回调函数,你只能控制回调函数的返回值,不能控制then()方法的返回值。手机打字不方便,有疑问的话,等我用电脑回答。
回答2:var express = require(’express’);var router = express.Router();var data=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); data.then(function(data){console.log(data.total);res.render(’index’,{title:data.total}); }); });module.exports = router;
这样写就行
相关文章:
1. javascript - 移动端 点击弹出遮罩层 加断点调试就行 不加断点就不行2. 利用IPMI远程安装centos报错!3. Java ImageIO.read(getClass()。getResource())返回null4. java - 我设置了cookie的max age,但是cookie依然在关闭游览器后消失了5. javascript - 关于vue-cli每次都要build才能放到线上问题。6. python方法调用7. javascript - 怎么获取一个页面中的所数据,然后弄成一个json格式的字符串传给后台8. javascript - 关于git代码回滚的问题9. centos下编译gcc的时候报错,没有c编译器10. android - 用textview显示html时如何写imagegetter获取网络图片

 网公网安备
网公网安备