node.js - axios 请求数据,返回数据 data为空怎么办
问题描述
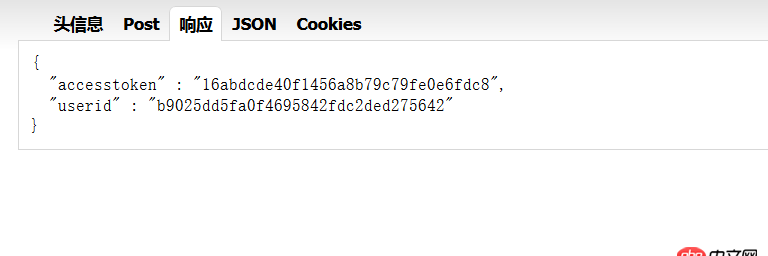
axios 请求数据,返回数据 data为空
同样的借口用jq的ajax调用就是好的
$.ajax({ url: ’/yzh/inter/login’, type: ’post’, data: {’userName’: username, ’passWord’: password}, success: function (res) {console.log(res); }});

下边是axios的发送
var config = { headers: { ’Content-Type’: ’application/x-www-form-urlencoded’ }, responseType: ’json’,// default method: ’post’};axios.post(’/yzh/inter/login’, { userName: this.ruleForm.username, passWord: this.ruleForm.password },config).then((res) => { //if (res) { //state.username = res.data.data console.log('haha',res) // }})
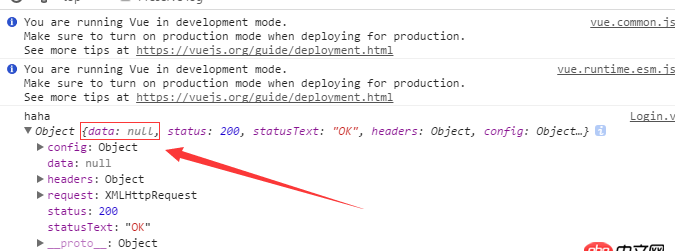
返回结果中 data为null

请问这个问题怎么解决啊。。
问题解答
回答1:估计哪里写法不对
回答2:尝试在server端分析,把接收到的参数打印出来看看是否一致
回答3:可能是axios的post参数问题。参考axios POST
回答4:https://www.npmjs.com/package...post请求默认是发送json格式的数据

 网公网安备
网公网安备