node.js - node express 中ajax post请求参数接收不到?
问题描述
app.js
// bodyParser :ajax 请求的配置项//parseapplication/x-www-form-urlencodedapp.use(bodyParser.urlencoded({extended: false}));//parseapplication/json:接受 json 或者可以转换为json的数据格式app.use(bodyParser.json({type: ’application/*+json’}));// 路由routes(app);
user.js
'use strict';var express = require(’express’);var router = express.Router();// 该路由使用的中间件 timeLogrouter.use(function timeLog(req, res, next) { console.log(’Time: ’, Date.now()); next();});// 定义网站主页的路由router.get(’/’, function (req, res) { // console.log(req); res.send(’user home page’);});// 定义 about 页面的路由router.get(’/about’, function (req, res) { console.log(req.query); res.send(’About user’);});// 定义 login 页面的路由router.post(’/login’, function (req, res) { console.log(req); //**拿不到对应的ajax参数** res.send(’user login’);});// 定义 logout 页面的路由router.post(’/logout’, function (req, res) { res.send(’user logout’);});module.exports = router;
page.js
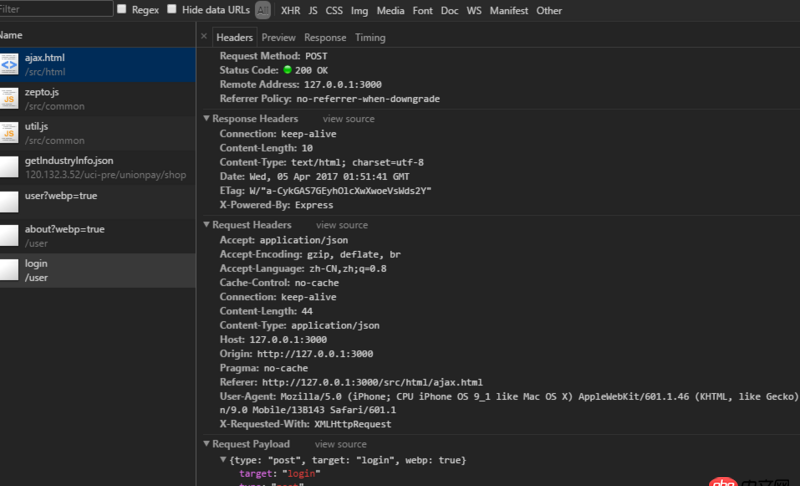
$.ajax({ url: 'http://127.0.0.1:3000/user/login', type: 'post', data: {type: 'post',target: 'login' }, callback: function (data) {console.log(data); }})//data 信息Object {xhr: XMLHttpRequest, errorType: 'parsererror', error: SyntaxError: Unexpected token u in JSON at position 0 at Function.parse [as parseJSON] (<anonymo…}error:SyntaxError: Unexpected token u in JSON at position 0 at Function.parse [as parseJSON] (<anonymous>) at XMLHttpRequest.xhr.onreadystatechange (http://127.0.0.1:3000/src/common/zepto.js:1486:103)errorType:'parsererror'xhr:XMLHttpRequest__proto__:Object
问题:login的post请求中获取不到相应的入参。
// 定义 login 页面的路由router.post(’/login’, function (req, res) { console.log(req); //**拿不到对应的ajax参数** res.send(’user login’);});
备注:我先不打算做数据库那一块,先把基本的业务逻辑写一些,下周才打算连接到数据库相关的知识 。
同时我是前端开发,所以喜欢前后端分离,而不喜欢在服务端写页面模板,谢谢!

问题解答
回答1:// 定义 login 页面的路由
router.post(’/login’, function (req, res) { console.log(req); //**拿不到对应的ajax参数** res.send(’user login’);});
req是undefined?还是req.body是undefined?
app.js文件中有没有设置 app.use(’/user’, user);?
我是这样做的,你参考一下。你的出现问题,可能是哪里设置不正确。
前端
$.ajax({ type: ’POST’, url: ’/post.html’, data, success: (data, status, xhr) => { console.log(data); }});
后端
let data = req.body;回答2:
router.post(’/user/login’, function (req, res) { console.log(req); //**拿不到对应的ajax参数** res.send(’user login’);});
或者
app.use(’/user’,require(’./user’));回答3:
errorType: 'parsererror'
你返回的不是一个 JSON
回答4:$.ajax({url: 'http://127.0.0.1:3000/user/login',type: 'post',contentType:’application/json’,data: JSON.stringify({ type: 'post', target: 'login'}),success: function (data) { console.log(data);} }) // 如果是用jquery的话 应该这么写
相关文章:
1. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?2. css - ul ol前边的标记如何调整样式呢3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. docker内创建jenkins访问另一个容器下的服务器问题5. dockerfile - [docker build image失败- npm install]6. dockerfile - 为什么docker容器启动不了?7. macos - mac下docker如何设置代理8. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?9. docker api 开发的端口怎么获取?10. docker绑定了nginx端口 外部访问不到

 网公网安备
网公网安备