文章详情页
node.js - npm run build之后页面样式丢失
浏览:178日期:2024-07-20 09:54:19
问题描述
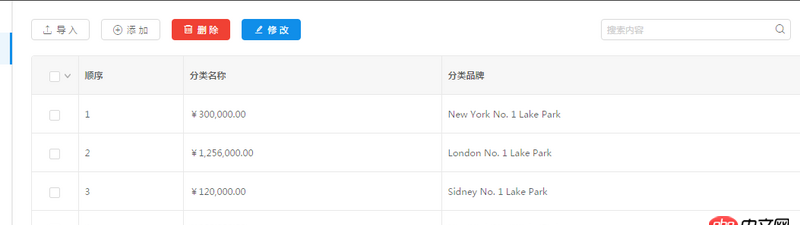
开发环境中,react项目界面是这样
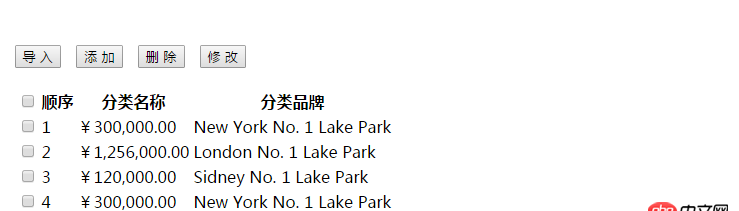
使用npm run build打包之后,把dist下的文件放到node服务器上就变成了这样:

为什么用npm run build打包之后样式会丢失呢?
问题解答
回答1:路径问题,尝试用node把dist目录代理为根目录。
回答2:首先你得把你打包用了什么库,怎么配置列出来。
回答3:那你看看你打包后的路径,以及打包后页面引入css的路径对不对是否设置了publicPath
回答4:到config 文件夹里的index.js文件中找到build对象,将assetsPublicPath中的“/”改为“./”即可
回答5:打开 chrome 调试界面, 什么错
回答6:不出意外的话,应该是路径的问题。看看控制台的报错,找到你的根路径,然后根据根路径再去匹配你的样式路径,也算是最佳的方式了。
相关文章:
1. docker镜像push报错2. node.js - node exec 执行没反应3. javascript - 使用 hotcss 用rem换出来的圆不圆4. mac里的docker如何命令行开启呢?5. 关于docker下的nginx压力测试6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下8. docker-machine添加一个已有的docker主机问题9. angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?10. dockerfile - 为什么docker容器启动不了?
排行榜

 网公网安备
网公网安备