文章详情页
node.js - browsersync怎么用本地的tomcat服务器
浏览:235日期:2024-07-22 18:36:13
问题描述

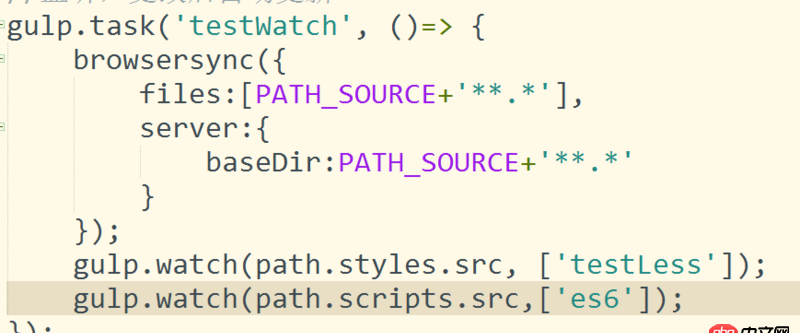
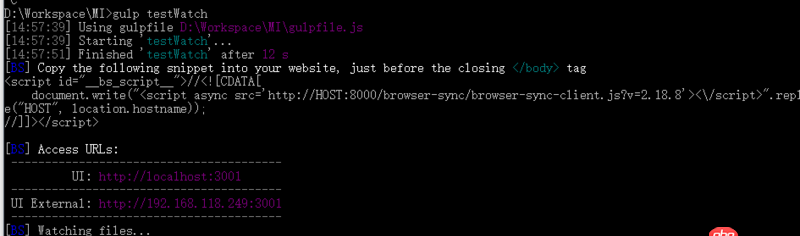
本地用tomcat开了个服务器,所有项目都跑在上面。现在想用gulp搭个环境,实现自动刷新,但是不起作用。


求问怎么解决啊
问题解答
回答1:你需要使用 Browsersync 的 proxy 参数。
比如你 Tomcat 的地址是 127.0.0.1:8080,需要将这个地址代理,如:
gulp.task(’browser-sync’, function() { browserSync.init({proxy: '127.0.0.1:8080' });});
最后还是访问 Browsersync 的地址就可以了 127.0.0.1:3000
相关文章:
1. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?2. angular.js - Web应用,单页面应用Cache问题3. Selenium Web驱动程序和Java。元素在(x,y)点处不可单击。其他元素将获得点击?4. android - webview 自定义加载进度条5. 输入地址报以下截图错误,怎么办?6. javascript - vue更改当前节点元素7. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。8. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?9. css3 - 这个效果用 CSS 可以实现吗?border-image10. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!
排行榜

 网公网安备
网公网安备