文章详情页
node.js - 在使用Github Pages和Hexo搭建网站遇到的困惑
浏览:102日期:2024-07-24 10:38:39
问题描述
不知道为什么步骤配置完hexo文件后,hexo文件夹下面的内容是这样的

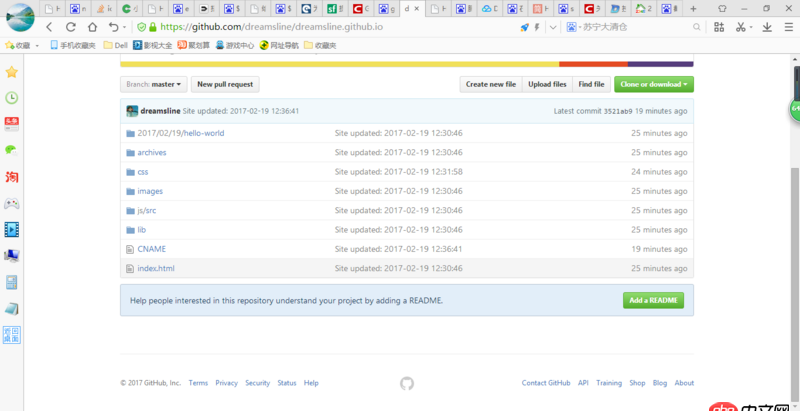
而上传文件过后在github上面是这样的

为什么两个地方文件的内容不一样,还是自己哪里搞错了?
我记得好像中加了这末一行内容npm install hexo-deployer-git --save
后来我又看了一下hexo文件夹下面的.deploy_git文件下面的内容,好像就是我上传到github上面的文件。
问题解答
回答1:你本地的是hexo的源码,使用命令hexo g以后,会生成静态网页文件。再用命令hexo d会把这些静态文件push到github里面。你也可以把hexo的源码push到github的一个分支(比如source分支),然后把静态文件push到master。
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备