文章详情页
node.js - packge.json中npm script 这些参数都是什么
浏览:72日期:2024-07-28 18:21:52
问题描述
npm script 参数都是那里来的?求教
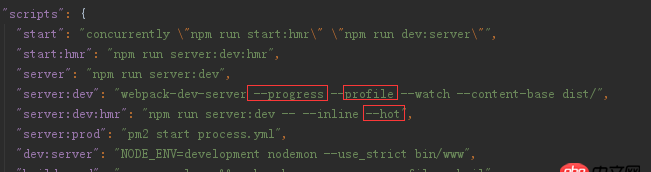
截图是AngularClass github 上的开源ng2项目里面packge.json里面的配置文件,这些是webpack打包工具的参数?但是在webpack API没有发现这些参数,还是node执行的参数?

问题解答
回答1:就是将node里面输入的命令,集合在script里面,让你少敲点代码,就是为了方便我们这个,--progress 这些都是相应的命令,像你的这个就是webpack的一些打包命令,为了观察方便,在node上输出显示最重要的一点,就是减少在命令行敲代码,减少敲击的代码量推荐给你一篇文章,写的不错http://www.ruanyifeng.com/blo...
回答2:不知道题主是啥意思,这个参数要么是自己手动码的,要么是类似vue-cli这样的环境自动配置工具生来就有的,目的是为了能用简单易懂的命令执行node程序,比如:'npm start','npm run dev:server'这样的
回答3:scripts 就是能在 shell 里运行的命令
那么这些参数就是命令的参数
上一条:node.js - “无法在PATH上找到运行时"node"”下一条:node.js - 在npm发布模块包之后运行runkit的测试,但是提示Use global instead,这个应该怎么解决
相关文章:
1. Navicat for mysql 中以json格式储存的数据存在大量反斜杠,如何去除?2. mysql - mybatis 查询 统计某个列数量 ,根据一个列,分组查询,在xml文件如何接收3. mysql - 连续的24条sql语句,一条条查,还是union all好?4. mysql主从复制 REPLICATE_DO_DB 参数从服务器reboot后每次都回滚为初始设置5. mysql建表报错,查手册看不懂,求解?6. php - mysql连表统计查询7. 好奇,求大神解答,类似淘宝的大购物量网站,订单数据表该怎么设计?8. MySQL数据库中文乱码的原因9. MySQL如何实现表中再嵌套一个表?10. phpStudy怎么把mysql升级到7.x
排行榜

 网公网安备
网公网安备