node.js - ant-design的组件报错 getFieldDecorator不是function
问题描述

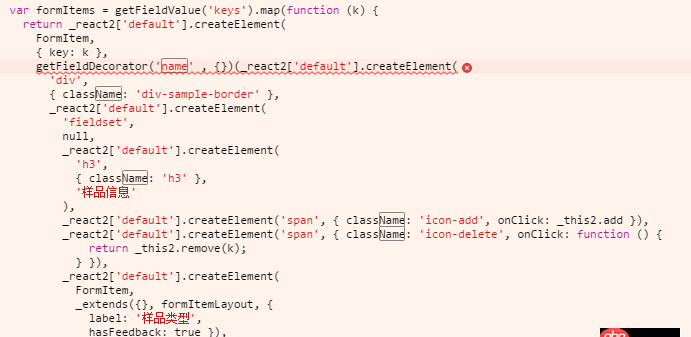
到页面上展示: 报错:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
报错:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
PS.我是抄antdesign的Form 动态增减表单项的demo报错的
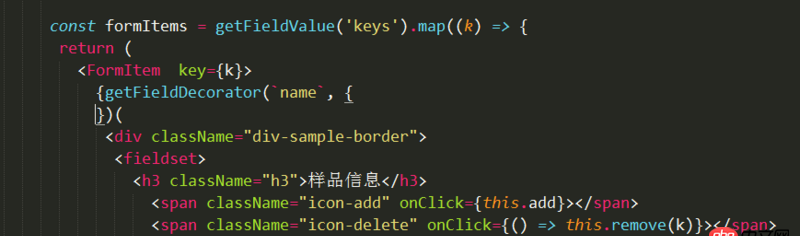
代码:
import React from ’react’import {render} from ’react-dom’let uuid = 0;//注意formClass的名称和var TalentUserAddForm = Form.create()(formClass);的TalentUserAddForm不能一样 let formClass = React.createClass({ componentWillMount() { this.props.form.setFieldsValue({ keys: [0], }); }, remove(k) { const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.filter((key) => { return key !== k; }); // can use data-binding to set form.setFieldsValue({ keys: nextKeys, }); }, add() { uuid++; const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.concat(uuid); // can use data-binding to set // important! notify form to detect changes form.setFieldsValue({ keys: nextKeys, }); }, render() { const { getFieldDecorator, getFieldValue } = this.props.form; console.log(getFieldDecorator); const formItems = getFieldValue(’keys’).map((k) => { return (<Form.Item {...formItemLayout} label={`good friend${k}:`} key={k}> <Input style={{ width: ’60%’, marginRight: 8 }} /> <Button onClick={() => this.remove(k)}>remove</Button></Form.Item> ); });return ( <p style={{display:'inline'}}><Modal visible={this.props.appointExpertPostFormReduce.get(’addModleVisible’)} onhandleRelease={this.handleSubmit} confirmLoading={this.props.appointExpertPostFormReduce.get(’confirmLoading’)} onCancel={this.props.appointExpertPostFormAction.onCancel} width={900} maskClosable={false} footer={[ <Button style={{backGround:'#000'}} key='btn' type='ghost' size='large' onClick={this.props.appointExpertPostFormAction.onCancel}> 取 消 </Button>, <Button key='submit' type='primary' size='large' onClick={this.handleSubmit}> 确 定 </Button>, ]}> <Form horizontal> {formItems}<Form.Item wrapperCol={{ span: 18, offset: 6 }}> <Button onClick={this.add} style={{ marginRight: 8 }}>add good friend</Button></Form.Item> </Form></Modal> </p> ); }, });var PostForm = Form.create()(formClass);module.exports = PostForm;
问题解答
回答1:你可以先试着在你你贴出的代码的第二行console.log(getFieldDecorator)一下,以确定这是一个实际存在的函数
另外是因为segmentfault贴图片太简单了还怎么的,全都喜欢截图贴代码,别人帮你改代码还要手打一遍吗?
回答2:getFieldDecorator 是 antd@2 引入的,确认下你使用的 antd 版本。
相关文章:
1. 修改mysql配置文件的默认字符集重启后依然不生效2. java - mybatis源码分析3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. Android-studio导入.so库问题?5. docker api 开发的端口怎么获取?6. docker容器呢SSH为什么连不通呢?7. css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因8. golang - 用IDE看docker源码时的小问题9. 请教一个python字符串处理的问题?10. docker网络端口映射,没有方便点的操作方法么?

 网公网安备
网公网安备