node.js - 用react的for循环怎么实现重复输入RadioButton
问题描述

我用了antdesign的插件,想实现从后台获取一个数据num,然后根据这个num循环n变,输出单选框<RadioButton value='c'>张三</RadioButton>,但是控制台直接报错了ps.这是jsx页面
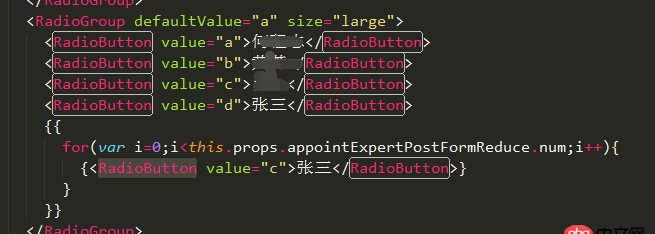
[ERROR] parser.babel-5.x: /page/localExaminationPlan2/app/components/appointExpertPostForm.jsx: Unexpected token (125:22) [E:/mavenWorkspace/labsforce/FrontEnd/lcy/myProject/page/localExaminationPlan2/app/components/appointExpertPostForm.jsx]
我该怎么写?
let formClass = React.createClass({ //注意处理提交表单,准备数据给ok action handleSubmit(e) { //表单校验 console.log(’-----’); let validateResult = this.props.form.validateFieldsAndScroll((errors, values) => { if (!!errors) {console.log(’Errors in form!!!’);return; }else{let params = ObjectAssign(//将隐藏值一并提交,如父id this.props.appointExpertPostFormReduce.get(’fieldValues’).toJSON(), this.props.form.getFieldsValue());this.props.appointExpertPostFormAction.onOk( params, this.props.notificationAction, Notification, this.postFormCallBack); } }); }, //表单提交成功回调 postFormCallBack(){ this.props.declarationDetailTableComponent.queryRecords(); },queryRecords(params={}){ //2.add order query 由table onFieldsChange 传入参数 let wheresParma = []; let queryParam = {}; let queryFormParams = {}; queryFormParams.wheres = wheresParma; queryParam.queryFormParams = queryFormParams; let paramsAssign = ObjectAssign(this.props.appointExpertPostFormReduce.get(’pagination’).toJSON(),queryParam,params); paramsAssign.queryFormParams = JSON.stringify(paramsAssign.queryFormParams); this.props.appointExpertPostFormAction.onShowPostForm(paramsAssign,this.props.notificationAction,Notification); }, render() { const {appointExpertPostFormReduce,appointExpertPostFormAction} = this.props; const formItemLayout = { labelCol: { span: 6 }, wrapperCol: { span: 27 }, }; return ( <p style={{display:'inline'}}><Modal visible={this.props.appointExpertPostFormReduce.get(’addModleVisible’)} confirmLoading={this.props.appointExpertPostFormReduce.get(’confirmLoading’)} width={583} maskClosable={false} footer={[ <Button style={{backGround:'#000'}} key='btn' type='ghost' size='large' onClick={this.props.appointExpertPostFormAction.onCancel}> 取 消 </Button>, <Button key='submit' type='primary' size='large' onClick={this.handleSubmit}> 确 定 </Button>, ]}> <Form horizontal> <p id='box'> <FormItem {...formItemLayout} label='选择专家'> <RadioGroup defaultValue='a' size='large'><RadioButton value='a'>赵六</RadioButton><RadioButton value='b'>李四</RadioButton><RadioButton value='c'>王五</RadioButton><RadioButton value='d'>张三</RadioButton> </RadioGroup> </FormItem> </p></Form></Modal> </p> ); },});var PostForm = Form.create()(formClass);module.exports = PostForm;
问题解答
回答1:比较简单的,在render函数里面定义一个array,然后for里面生成的东西依次push进去,最后显示
render() { let shows = [] for (let i = 0; i < this.props.appointExpertPostFormReduce.num; i++){shows.push(<RadioButton value={/*具体value*/} key={i}>{/*具体显示*/}</RadioButton>) }return ( <p style={{display:'inline'}}> //前面省略,贴代码最好省略无关的内容 <Form horizontal> <p id='box'> <FormItem {...formItemLayout} label='选择专家'> <RadioGroup defaultValue='a' size='large'><RadioButton value='a'>赵六</RadioButton><RadioButton value='b'>李四</RadioButton><RadioButton value='c'>王五</RadioButton><RadioButton value='d'>张三</RadioButton>{shows} </RadioGroup> </FormItem></p> );
},});
回答2:JSX里的{}不能直接用for,而且值要出来不用再加花括号,这代码有明显的错误。
要像这样才行,下面用箭头函数包起来,直接用函数也行:
<p>{()=> { for(var i=1; i<10; i++){ <p>i</p> } }}</p>
不过一般如果到render中的return语句,应该要在这之前先求出值再进去加在花括号中。而不是在里面作运算。
回答3:var items = this.props.appointExpertPostFormReduce.map((item, i)=>{ return (<RadioButton></RadioButton>{/***/} ); });
相关文章:
1. javascript - jqery ajax问题2. 网页爬虫 - Python:爬虫的中文编码问题?3. ubuntu 远程管理KVM设置问题4. javascript - vue生成一维码?求助!!!!!急5. thread - Android 主线程更新UI问题6. javascript - H5页面怎么查看console信息?7. javascript - 修改表单多选项时和后台同事配合的问题。8. javascript - 关于Js中 this的一道题9. css - 手机页面在安卓和苹果浏览器显示不同的小小问题10. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?

 网公网安备
网公网安备