前端 - 我的reduce放到index.jsx上出错了
问题描述
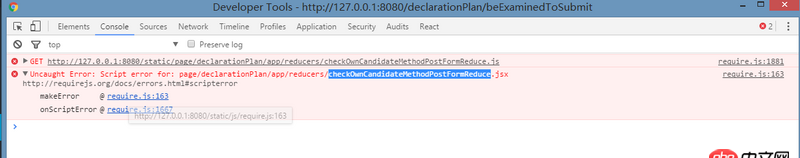
先给大家看下错误信息 即:
即:
require.js:1881 GET http://127.0.0.1:8080/static/page/declarationPlan/app/reducers/checkOwnCandidateMethodPostFormReduce.js req.load @ require.js:1881load @ require.js:1625load @ require.js:824fetch @ require.js:814check @ require.js:844enable @ require.js:1141enable @ require.js:1497(anonymous function) @ require.js:1126(anonymous function) @ require.js:129each @ require.js:57enable @ require.js:1088init @ require.js:778callGetModule @ require.js:1168completeLoad @ require.js:1530onScriptLoad @ require.js:1657require.js:163 Uncaught Error: Script error for: page/declarationPlan/app/reducers/checkOwnCandidateMethodPostFormReduce.jsx
这个reduce我是复制别的reduce的,那个被复制的没什么问题,加了个新的就不对了 下面我在发下,那个错误reduce的代码吧:
下面我在发下,那个错误reduce的代码吧:
import Immutable from ’immutable’import {ADD_MODAL,ADD_CONFIRM_LOADING,CANCLE_MODAL,ADD_CONFIRM_LOADED,MODAL_DATA_LOADING,MODAL_DATA_LOADED,MODAL_TABLE_FOOT_BTN_DELETEING,MODAL_TABLE_FOOT_BTN_DELETED } from ’../constants/commonPostFormActionTypes’const initialState = Immutable.fromJS({addModleVisible: false,confirmLoading: false,fieldValues:{},//form的表key:value单值,初始化表单值//table的变量data: [],pagination: { current:1,//当前页数,用于请求页面 //defaultCurrent:1,// 默认的pagination的当前页数 total:0,//数据总数 defaultPageSize:10,//初始的每页条数 pageSize:10,//每页条数,默认初始值10 page:1//预设当前请求的页面为第1页,后台参数 },loading: false,footBtn:{ deleteBtnLoading:false,}, });export default function checkOwnCandidateMethodPostFormReduce(state = initialState, action) { switch(action.type) {case ADD_MODAL: let stateTemp = {addModleVisible: true,fieldValues:action.data } return state.merge(stateTemp);case ADD_CONFIRM_LOADING: return state.merge({confirmLoading: true})case ADD_CONFIRM_LOADED: return state.merge({confirmLoading: false})case CANCLE_MODAL: return state.merge({addModleVisible: false})case MODAL_DATA_LOADING: return state.merge({loading: true})case MODAL_DATA_LOADED: let pagination = {pageSize:action.data.pageSize,total: action.data.totalCount,current: action.data.pageNo,page: action.data.pageNo, }; return state.merge({loading: false,data: action.data.list,pagination:pagination })case MODAL_TABLE_FOOT_BTN_DELETEING: return state.merge({footBtn:{deleteBtnLoading:true}});case MODAL_TABLE_FOOT_BTN_DELETED: return state.merge({footBtn:{deleteBtnLoading:false}});default: return state }}
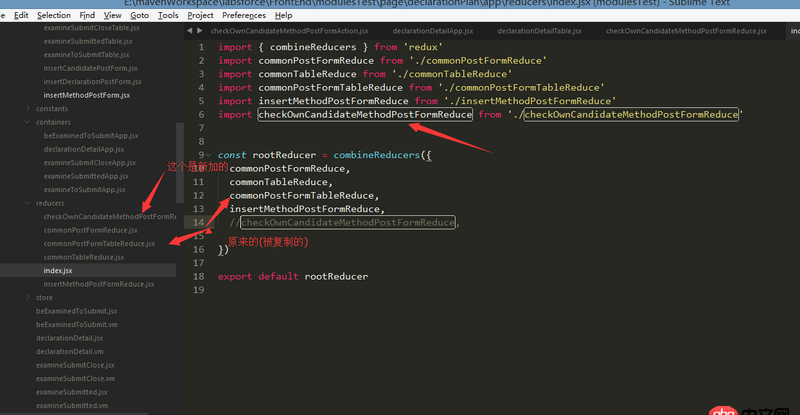
代码应该是没什么问题的,就改了一个export的名字。别的没动:(我在index.jsx吧错误的接口关闭了就好了,所以就是那个reduce的问题,那问题出在了哪里??
问题解答
回答1:发现fis有很多的BUG,这个原因不知道是为什么,但是我把c盘存放fis3的文件删掉之后,再重新release之后,就好了:D
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?

 网公网安备
网公网安备