node.js - node async写的爬虫小程序请求高手指导
问题描述
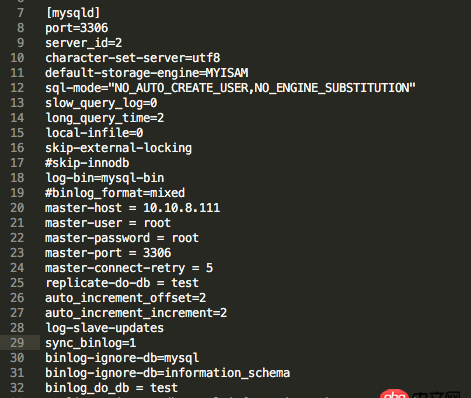
var cnodeUrl = 'https://segmentfault.com/';// 存放所有主题链接链接var topicUrls = [];/** * 所有的url请求完成后,ep控制异步结束,进入每一个主题 */ep.after(’topic_html’, topicUrls.length, function(topics) { var concurrencyCount = 0; // 记录并发数 /** * 进入主题,取得题目 * @callback topics [{title:’’}] */ var fetchUrl = function(myurl, callback) {var fetchStart = new Date().getTime();concurrencyCount++;console.log(’现在的并发数是’, concurrencyCount, ’,正在抓取的是’, myurl);superagent.get(myurl).end(function(err, ssres) { if (err) {callback(err, myurl + ’ error happened!’); } var time = new Date().getTime() - fetchStart; console.log(’抓取 ’ + myurl + ’ 成功’, ’,耗时’ + time + ’毫秒’); concurrencyCount--; var $ = cheerio.load(ssres.text); var reslut = {title: $(’.question__author>a>strong’).text(),answer: $(’#answers-title’).text() }; callback(null, result);}) } // 控制最大并发数为5,在结果中取出callback返回来的整个结果数组。 async.mapLimit(topicUrls, 5, function (myurl, callback) {fetchUrl(myurl, callback); }, function (err, result) {console.log(’===== result: ======n’, result);//res.send(result); });})// 获得所有主题链接 topicUrlssuperagent.get(cnodeUrl).end(function(err, sres) { if(err) {return next(err); } var $ = cheerio.load(sres.text); $(’.stream-list’).each(function(idx, element) {var $element = $(element).find(’.title>a’);var href = url.resolve(cnodeUrl, $element.attr(’href’));topicUrls.push(href); }) console.log(’get authorUrls successful!n’, topicUrls); ep.emit(’topic_html’, ’get topicUrls successful’);})
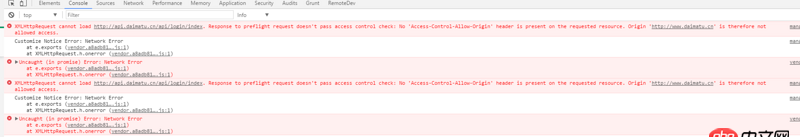
得到的结果是:

请教一下哪里出了问题?
问题解答
回答1:重写了下:
var async = require(’async’);var cheerio = require(’cheerio’);var superagent = require(’superagent’);var url = require(’url’);var cnodeUrl = 'https://segmentfault.com/';// 存放所有主题链接链接var topicUrls = [];// 获得所有主题链接 topicUrlssuperagent.get(cnodeUrl).end(function(err, sres) { if(err) {return next(err); } var $ = cheerio.load(sres.text); $(’.stream-list__item’).each(function(idx, element) {var $element = $(element).find(’.title>a’);var href = url.resolve(cnodeUrl, $element.attr(’href’));topicUrls.push(href); }) // 控制最大并发数为5,在结果中取出callback返回来的整个结果数组。 async.mapLimit(topicUrls, 5, function (myurl, callback) {fetchUrl(myurl, callback); }, function (err, result) {console.log(’===== result: ======’, result); });})function fetchUrl(myurl,callback) { var fetchStart = new Date().getTime(); superagent.get(myurl).end(function(err, ssres) {if (err) { callback(err, myurl + ’ error happened!’);}var time = new Date().getTime() - fetchStart;console.log(’抓取 ’ + myurl + ’ 成功’, ’,耗时’ + time + ’毫秒’);// concurrencyCount--;var $ = cheerio.load(ssres.text);var reslut = { title: $(’.question__author>a>strong’).text(), answer: $(’#answers-title’).text()};callback(null, reslut); })}
你上面的代码,我感觉你是参考
https://github.com/alsotang/node-lessons/blob/master/lesson4/app.js
这个课程写的吧,应该是你用的eventproxy方式不正确
相关文章:
1. android - 如何缩小APK的体积2. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout3. javascript - 奇怪的Symbol的问题4. vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。5. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. android - viewpager内部壳套fragment横向滑动。黑屏之后打开出现重叠现象,只有一个fragment,我复用的。望大神解答8. css - 移动端 盒子内加overflow-y:scroll后 字体会变大9. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””10. javascript - 在vue-cli引入vux后 使用报错

 网公网安备
网公网安备