node.js - antdesign怎么集合react-redux对input控件进行初始化赋值
问题描述
https://segmentfault.com/q/10...https://segmentfault.com/q/10...对于这两个帖子问题的原因已经找到了,原来是因为react-redux,进行页面加载的时候,会先把原来的标签加载一次,然后再执行componentDidMount事件 ps.我也试过了componentWillMount事件,结果相同。执行顺序(详):1.在第一次加载的时候,ant控件Input的defaultValue已经被赋值了,只不过没有找到,所以是undefined
ps.我也试过了componentWillMount事件,结果相同。执行顺序(详):1.在第一次加载的时候,ant控件Input的defaultValue已经被赋值了,只不过没有找到,所以是undefined 2.然后执行componentDidMount/componentWillMount时间,在把ss重新赋值,赋予给Input的defaultValue
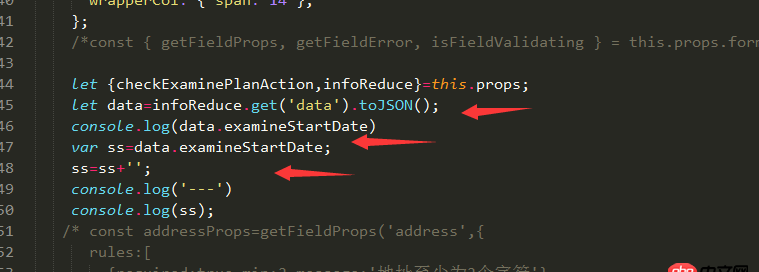
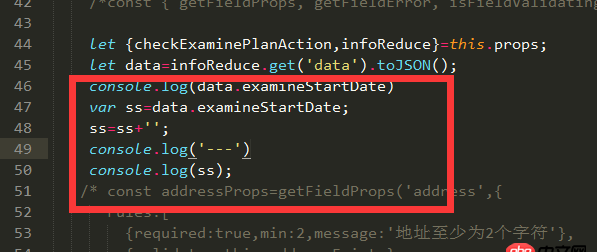
2.然后执行componentDidMount/componentWillMount时间,在把ss重新赋值,赋予给Input的defaultValue 我再控制台也输出了ss,由结果也可以验证上面的结论
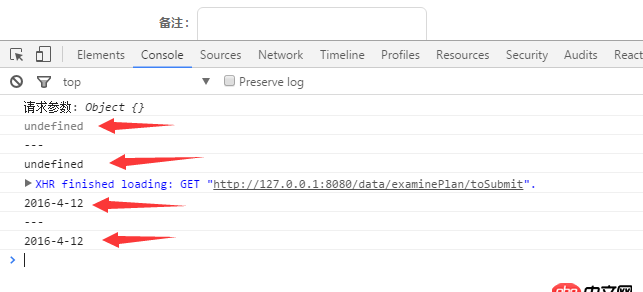
我再控制台也输出了ss,由结果也可以验证上面的结论 看吧这一对是不是输出了两次?而我在代码中只写了一次
看吧这一对是不是输出了两次?而我在代码中只写了一次 按照input的描述,页面只有在第一次给input赋值的时候会把value值显示在页面上,后面不管在页面上的控制台更改几次value都不会对页面显示产生影响,所以页面一直都显示空。
按照input的描述,页面只有在第一次给input赋值的时候会把value值显示在页面上,后面不管在页面上的控制台更改几次value都不会对页面显示产生影响,所以页面一直都显示空。
那么问题来了,我要怎样做才能在react-redux的框架基础上,并加入ant的标签,对Input进行初始化赋值,并把这个赋值显示在页面上呢?
问题解答
回答1:render 是会在改变state的时候渲染 你第一次进页面 render一次 然后你请求数据 会改变state 会再render一次!
回答2:state和props的改变都会导致组件被渲染, 但是是否真的要渲染是取决于你的shouldComponentUpdate这个函数的,你可以通过实现这个函数来控制是否要渲染
相关文章:
1. javascript - 在vue-cli引入vux后 使用报错2. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””3. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout4. android - viewpager内部壳套fragment横向滑动。黑屏之后打开出现重叠现象,只有一个fragment,我复用的。望大神解答5. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. css - 移动端 盒子内加overflow-y:scroll后 字体会变大8. android - 如何缩小APK的体积9. javascript - 奇怪的Symbol的问题10. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!

 网公网安备
网公网安备