文章详情页
在bootstrap中怎么让浏览器缩小到一定大小时,里面的元素就不自适应屏幕大小,而是固定的大小。
浏览:52日期:2024-08-06 09:49:44
问题描述
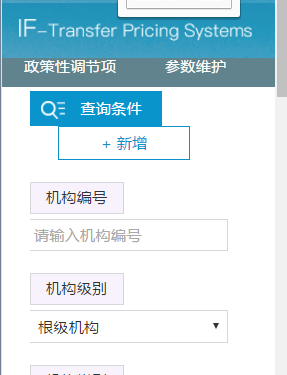
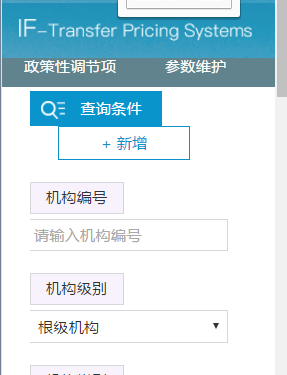
在bootstrap中想知道怎么才能让浏览器宽度在小于420px时,里面的元素就不再自适应屏幕。而是固定的大小。谢谢。继续缩小还是自适应,但我想要浏览器再缩小时,还是维持第一张图片的样子


问题解答
回答1:那你就自己写个样式呗,给个min-width
排行榜

问题描述
在bootstrap中想知道怎么才能让浏览器宽度在小于420px时,里面的元素就不再自适应屏幕。而是固定的大小。谢谢。继续缩小还是自适应,但我想要浏览器再缩小时,还是维持第一张图片的样子


问题解答
回答1:那你就自己写个样式呗,给个min-width
