bootstrap table 一页把数据显示完了
问题描述
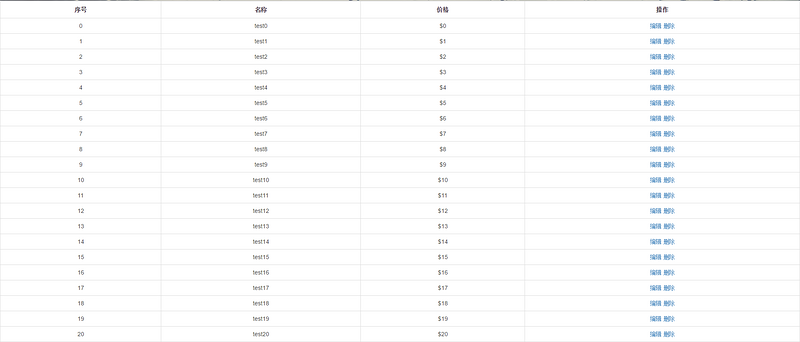
分页设置的是“服务器分页”,pageNumber、pageSize都是设置好了的,包括rows、total这些在服务器分页里面必须的属性全部都设置好了,但是再设置pageSize的时候,无论怎么修改,下方的分页条是在变化,但表格里面却显示的是全部数据,切换到下一页还是跟上一页一模一样的内容,查了好多资料都解决不了,想问一下怎么设置才能正常的显示pageSize。
var $table = $('#table');$table.bootstrapTable({ url : 'data1.json', method: 'get', singleSelect: false, pageNumber:1, pageSize:10, queryParamsType: "limit", columns: [ {title: '序号',field: 'id',align: 'center',valign: 'middle' }, {title: '名称',field: 'name',align: 'center',valign: 'middle' }, {title: '价格',field: 'price',align: 'center' }, {title: '操作',field: '',align: 'center',formatter:function(value,row,index){ var e = '<a href="#" mce_href="#" onclick="edit(''+ row.id + '')">编辑</a> '; var d = '<a href="#" mce_href="#" onclick="del(''+ row.id +'')">删除</a> '; return e+d;} }]});
data1.json:
{ "rows":[{ "id": 0, "name": "test0", "price": "$0"},{ "id": 1, "name": "test1", "price": "$1"},{ "id": 2, "name": "test2", "price": "$2"},{ "id": 3, "name": "test3", "price": "$3"},{ "id": 4, "name": "test4", "price": "$4"},{ "id": 5, "name": "test5", "price": "$5"},{ "id": 6, "name": "test6", "price": "$6"},{ "id": 7, "name": "test7", "price": "$7"},{ "id": 8, "name": "test8", "price": "$8"},{ "id": 9, "name": "test9", "price": "$9"},{ "id": 10, "name": "test10", "price": "$10"},{ "id": 11, "name": "test11", "price": "$11"},{ "id": 12, "name": "test12", "price": "$12"},{ "id": 13, "name": "test13", "price": "$13"},{ "id": 14, "name": "test14", "price": "$14"},{ "id": 15, "name": "test15", "price": "$15"},{ "id": 16, "name": "test16", "price": "$16"},{ "id": 17, "name": "test17", "price": "$17"},{ "id": 18, "name": "test18", "price": "$18"},{ "id": 19, "name": "test19", "price": "$19"},{ "id": 20, "name": "test20", "price": "$20"} ], "total" : 21}

问题解答
回答1:赞同楼上,
如果是服务器分页,bootstrap table是把返回的数据原样显示吧,数据中要求的rows是为了展示,total是为了生成页码,分页这个操作是在服务器做的。
如果是客户端分页,就是把服务器返回的数据进行前端分页,你应该设置为客户端分页,加载这个数据的时候就能分页了。
回答2:首先你的出发点就搞错了,你请求的是本地的json ,实例项目是你把当前的页数发送给服务端,服务端给你返回当页的数据和总共的条目,前端负责根据总共的条数计算页数然后显示一共多少页,假设后端有100条,一页10条,当你请求第一页的时候给你返回的是前十条数据和总条数100,不是一次都传给你然后你自己分页,你想要是100万条数据要请求多久,
相关文章:
1. chrome - linux系统下如何通过java获取客户端ip和mac地址?2. node.js - 服务器上安装了cnpm后,sync不到npm上的代码3. node.js - node的npm无法安装4. javascript - sublime已经安装了babel插件和sublimelinter-jshint为什么还是显示es6语法错误?5. 前端 - flex布局采用space-around这种方法,但是最后一行如何让他左对齐?6. android - Manifest.xml自己生成的GMS服务怎么删掉呢?7. css - 手机app中rem的基准值计算错误8. php - Redis监控工具,大家有推荐的吗?9. 小白问题getDay()10. java - git项目迁移到SVN怎么实现的?哪位大神指点指点

 网公网安备
网公网安备