android - 自定义有滑动事件的ViewGrounp时如何固定其中某个图形的位置?
问题描述
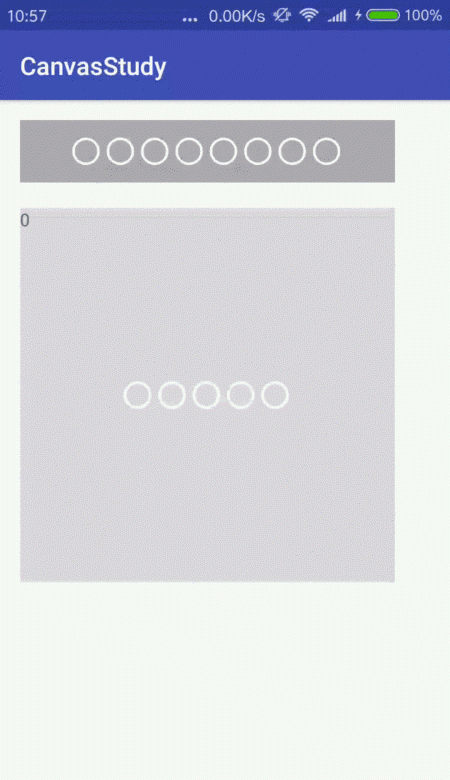
我发现很多带指示器的ViewPager控件都是继承一个RelativeLayout 然后通过代理ViewPager的方法来伪装成一个ViewPager,而indicator就是覆盖在这个ViewPager之上。我觉得这样做有点点乱。就想通过继承一个ViewPager然后在onDraw自己通过canvas将indicator画上去,结果发现自己太年轻了,indicator在画上去的时候,布局是显示在ViwePager的item 0上(看起来像是在item 0 之上),ViewPager滑动的时候indicator也跟着跑了。

如上图显示,我的indicator跟着跑了。接着我让我的indicator的x坐标在onDraw中用getLocationOnScreen()中获得的做处理。结果发现不行。
这样的话我能想到的又只有像其他一样在ViewPager之外包裹一层RelativeLayout,(当然我觉得FrameLayout更好)
但是有点不甘心这样处理的控件不能用一个View解决而是要3个View互相嵌套觉得不爽啊,请教大神有没有什么办法可以让一个ViewGounp处理控件内内容滑动的同时,某些内容不被同时移动呢?
发出这个问题之前我在想,我是不是应该监听ViewPager的偏移量然后在onDraw中不断向内容的移动反方向移动?我去试试
问题解答
回答1:我监听了onScrollChanged() 获取了偏移量,然后在onDraw()中,加上了这个偏移量解决了这个问题。
但是发现onDraw中indicator会被ViewPager中的内容覆盖掉~~这个方案还是不行啊!!求助
相关文章:
1. php mysql_query()问题2. gosts内容是空的3. html5 - 这种动效是如何做出来的?4. javascript - 百度图片切换图片时url会改变,但无刷新,没用hash,IE8也支持,请问是用了什么技术?5. MySQL数据库服务器循环插入执行速度慢6. php工具箱配置第二个vhost主机时不生效,报错You don’t have permission7. python - 用urllib抓取网页上的下载链接,目标文件是xls形式,但发现抓下来的xls是空表,里面只有一句报错信息,求帮助。8. mysql5.7就没有官方性质的详细配置文件吗?求大神告知9. javascript - 百度echarts图表如何修改10. javascript - 使用百度文本编辑器ueditor不显示样式问题

 网公网安备
网公网安备