文章详情页
Weex scroller在android和ios表现形式的差异
浏览:179日期:2024-08-12 15:54:05
问题描述
<template> <scroller style='flex:1; background-color:#ff503f'> <text style='flex:1;background-color:#37a1ff'>this is a text</text> </scroller></template>
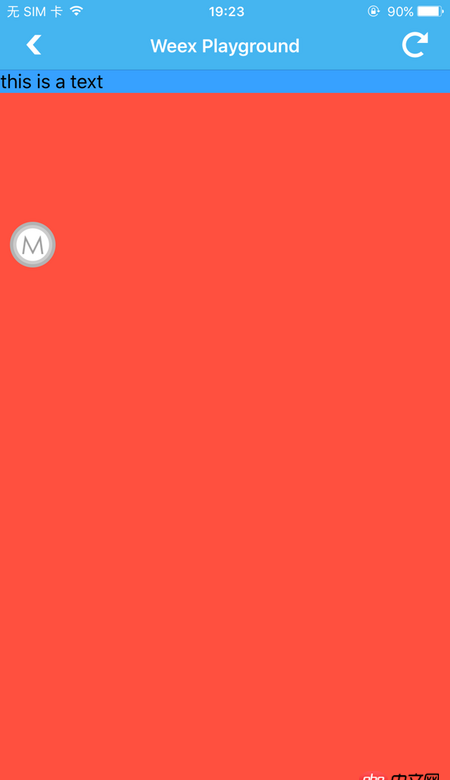
IOS中的运行结果:
Android中的运行结果:
这个问题已经困扰很久了,麻烦各位大神看看,谢谢!
问题解答
回答1:给Text标签设置高宽试下
相关文章:
1. javascript - vue组件通过eventBus通信时,报错a.$on is not a function2. python3.x - python3.5.2安装时make报错求助3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. ionic 项目 ionic build android -release 打包时报错7. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式8. angular.js - 如何控制ngrepeat输出的个数9. mac里的docker如何命令行开启呢?10. python - 如何用pandas处理分钟数据变成小时线?
排行榜

 网公网安备
网公网安备