文章详情页
weex Android list cell标签盒模型margin是左右颠倒的?
浏览:77日期:2024-08-13 15:51:00
问题描述
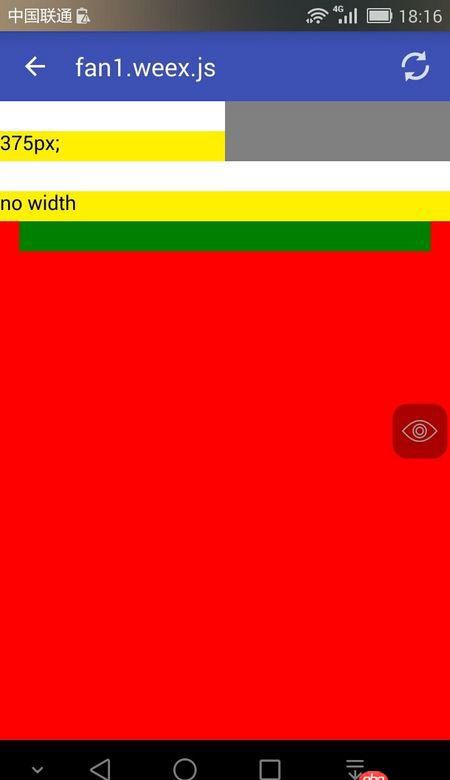
设置 list 元素下面的 cell 元素的 margin-left 值,结果实际展现效果是 margin-right值;
<list style='background-color:red; padding-left:32px;'> <cell style='height:50px; margin-left:32px; background-color:green;'></cell></list>
左侧是list的padding-left,右侧是 cell 的margin-left;通过 playground app 的坐标功能查看,发现 width 和 height 的值都是对调的,即:width显示成了height值,而height值显示成了width值。手机型号:华为荣耀6,安卓版本 4.4.2

问题解答
回答1:你这两句代码,能写出这么多页面吗? 表示没有看的很明白。如果是css的问题,你可以试一下flexbox来解决一下布局的问题
相关文章:
1. 在mac下出现了两个docker环境2. c++ - win764位环境下,我用GCC为什么指针占8个字节,而long是4个字节?3. angular.js - angularjs的自定义过滤器如何给文字加颜色?4. java - Hibernate查询的数据是存放在session中吗?5. angular.js - angularjs 使用鼠标悬停时,标签一直闪6. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?7. 一个走错路的23岁傻小子的提问8. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?9. python - django 里自定义的 login 方法,如何使用 login_required()10. python 计算两个时间相差的分钟数,超过一天时计算不对
排行榜

 网公网安备
网公网安备