android - CollapsingToolbarLayout显示标题不全,被截断了
问题描述
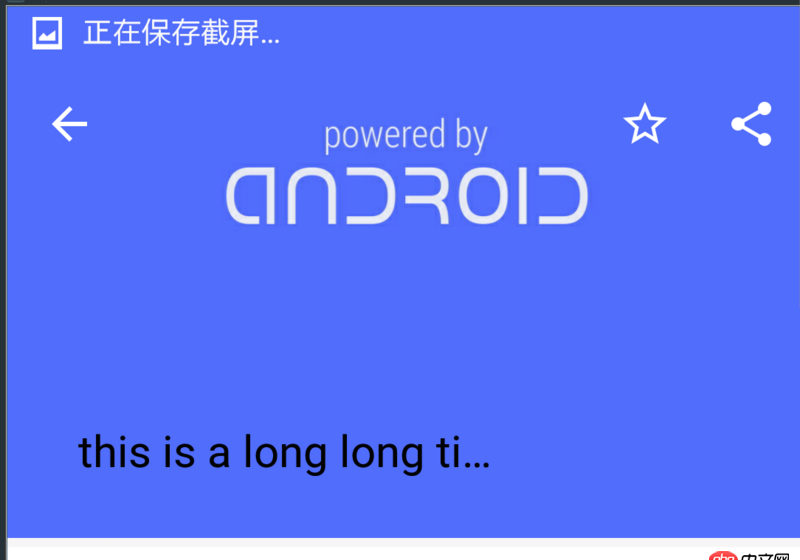
我正在使用CollapsingToolbarLayout显示一个界面,但是当CollapsingToolbarLayout展开的时候,标题没有完全显示,如下图:

我按照搜索到的各种方法尝试过了,比如设置margin或者padding,都没有什么用。
所以我应该怎么设置才能让标题完全显示??
下面是我的布局文件<?xml version='1.0' encoding='utf-8'?><android.support.design.widget.CoordinatorLayout android: xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' android:layout_width='match_parent' android:layout_height='match_parent' android:fitsSystemWindows='true'> <android.support.design.widget.AppBarLayoutandroid:layout_width='match_parent'android:layout_height='240dp'android:fitsSystemWindows='true'><android.support.design.widget.CollapsingToolbarLayout android: android:layout_width='match_parent' android:layout_height='match_parent' android:fitsSystemWindows='true' app:contentScrim='@color/colorPrimary' app:expandedTitleTextAppearance='@style/ExpandedAppBar' app:collapsedTitleTextAppearance='@style/CollapsedAppBar' app:layout_scrollFlags='scroll|exitUntilCollapsed'> <ImageViewandroid: android:layout_width='match_parent'android:layout_height='match_parent'android:fitsSystemWindows='true'android:scaleType='centerCrop'app:layout_collapseMode='parallax'app:layout_collapseParallaxMultiplier='0.7'/> <android.support.v7.widget.Toolbarandroid: app:popupTheme='@style/AppTheme.PopupOverlay'android:theme='@style/ToolBarStyle'android:layout_width='match_parent'app:background='@color/colorPrimary'android:layout_height='?attr/actionBarSize'app:layout_collapseMode='pin'> </android.support.v7.widget.Toolbar></android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollViewandroid: android:layout_width='match_parent'android:layout_height='match_parent'app:layout_behavior='@string/appbar_scrolling_view_behavior'><WebView android: android:layout_width='match_parent' android:layout_height='match_parent'></WebView> </android.support.v4.widget.NestedScrollView></android.support.design.widget.CoordinatorLayout>
问题解答
回答1:这个东西本来就没这么长,之所以靠右有那么多空间,是因为它可以设置gravity属性。如果确实有必要使用长title,可以看下这个项目:multiline-collapsingtoolbar
回答2:调一下textappearance试试?

 网公网安备
网公网安备