android 使用 glide 加载gif 的时候图片显示问题
问题描述
图片分辨率为720*1280;
xml代码
<ImageView android: android:scaleType='fitCenter' android:layout_width='match_parent' android:layout_height='match_parent' />
java代码
Glide.with(MainActivity.this).load(R.drawable.et_intro_animation).diskCacheStrategy(DiskCacheStrategy.SOURCE).into(imgFedup);
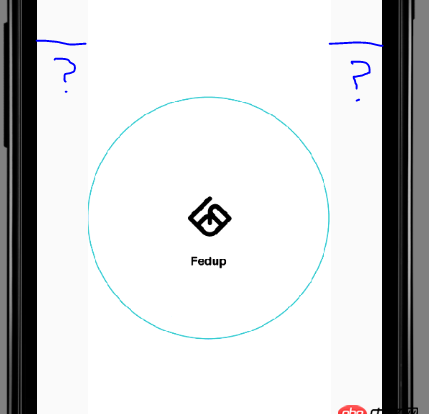
结果:
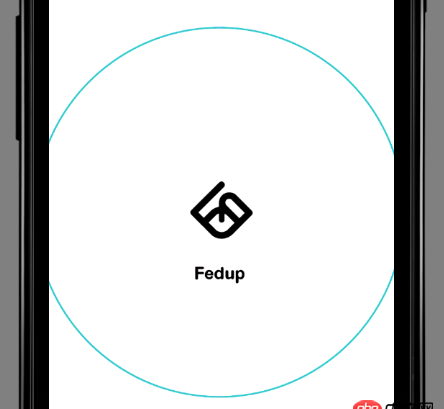
期望结果:充满屏幕
后来我改动了java代码
Glide.with(MainActivity.this).load(R.drawable.et_intro_animation). diskCacheStrategy(DiskCacheStrategy.SOURCE).fitCenter().centerCrop().into(imgFedup);
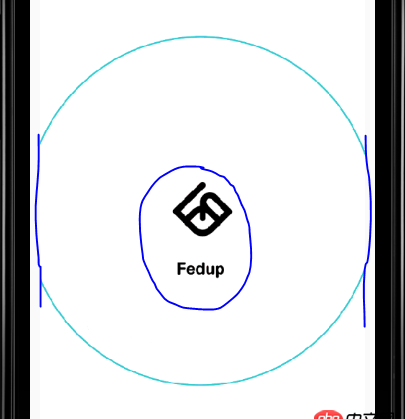
它的效果稍微好了一点了,但是还存在问题;
然后等我进入其他页面再返回这个首页,则真正达到了我的要求;
如何解决这个问题? 首次加载显示异常的问题?
问题解答
回答1:scaleType='fixXY'
回答2:scaleType=“fitXY”
回答3:scaleType=“fitXY”
回答4:感觉glide显示gif效果不是特别好最好用这个https://github.com/koral--/an...
相关文章:
1. javascript - .vue页面跳转问题2. java - 微信小程序中 无缘无故的提示(图片的加载失败)3. [python2]local variable referenced before assignment问题4. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)5. javascript - 像这种内联Js绑定方式,如何定位到js代码?6. python - 一个程序中的切片问题7. javascript - 使用form进行页面跳转,但是很慢,如何加一个Loading?8. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题9. css - 手机app中rem的基准值计算错误10. module - python模块from import语句相对导入,加不加点号有什么区别?

 网公网安备
网公网安备