android - 请求网络的时候出现自定义的对话框
问题描述
public static Dialog createLoadingDialog(Context context){LayoutInflater inflater = LayoutInflater.from(context);View v = inflater.inflate(R.layout.loading_dialog, null);// 得到加载viewLinearLayout layout = (LinearLayout) v.findViewById(R.id.dialog_view);// 加载布局// main.xml中的ImageViewImageView spaceshipImage = (ImageView) v.findViewById(R.id.imgLoading);SceneAnimation s = new SceneAnimation(spaceshipImage,imglist,1);//Glide.with(context).load(R.drawable.et_loader).asGif().diskCacheStrategy(DiskCacheStrategy.SOURCE).into(spaceshipImage);Dialog loadingDialog = new Dialog(context,R.style.loadingDialogStyle);// 创建自定义样式dialogloadingDialog.setCancelable(true);// 不可以用“返回键”取消loadingDialog.setContentView(layout, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT));// 设置布局return loadingDialog; }
这是我对话框的代码;
@Override protected void onPostExecute(String s) {super.onPostExecute(s);dialog.dismiss(); }@Override protected void onPreExecute() {super.onPreExecute();dialog = LoadingDialog.createLoadingDialog(activity);dialog.show(); }
问题解答
回答1:不要在子线程中调用UI
activity.runOnUiThread(new Runnable() { @Override public void run() {dialog.show(); }});
这样试试
回答2:我想实现这样一个效果,在我请求api的时候,做出一个加载中的效果。 现在我的加载框显示不了。
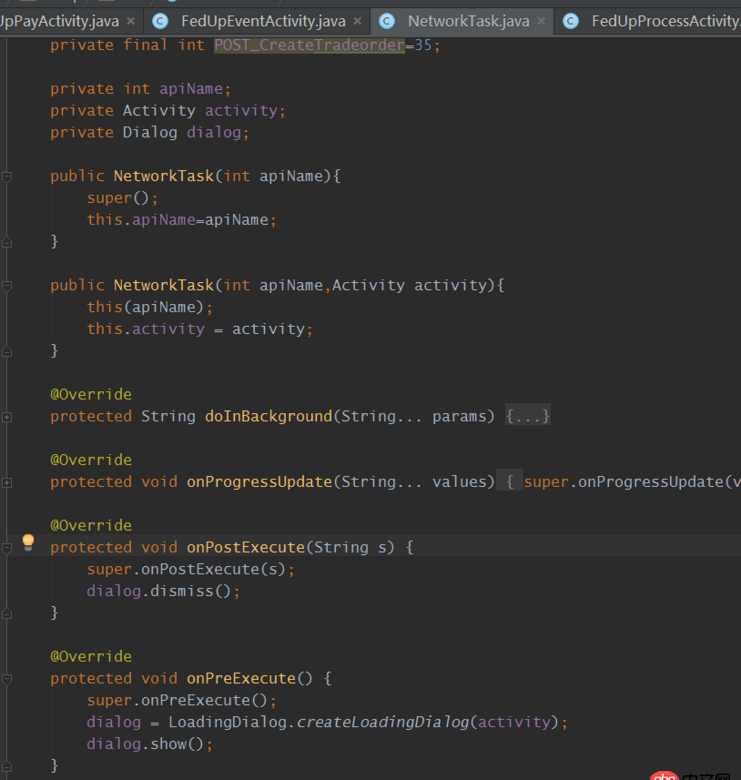
这是我的请求api的类(NetworkTask),它继承了AsyncTask; 我把所有请求都封装在这里。

这是我调用 NetworkTask 的 代码 。 构造函数传的值是 需要调用的 api 名称 和 当前 活动 (Activity) 。
onPostExecute 和 onPreExecute 都 被调用了,dialog 也 有值;
我听说 子线程 不能 调用 ui ? 是因为这个问题吗?所以我不能够 调用 对话框 ?
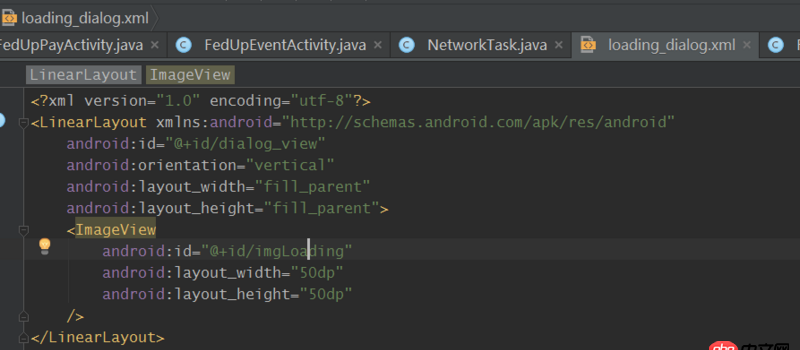
以下 是我对话框的布局 和 对话框的 java 代码

public class LoadingDialog { private static int[] imglist = new int[]{ R.drawable.et_loading_00, R.drawable.et_loading_01, R.drawable.et_loading_02, R.drawable.et_loading_03, R.drawable.et_loading_04, R.drawable.et_loading_05, R.drawable.et_loading_06, R.drawable.et_loading_07, R.drawable.et_loading_08, R.drawable.et_loading_09, R.drawable.et_loading_10, R.drawable.et_loading_11, R.drawable.et_loading_12, R.drawable.et_loading_13, R.drawable.et_loading_14, R.drawable.et_loading_15 }; public static Dialog createLoadingDialog(Context context){LayoutInflater inflater = LayoutInflater.from(context);View v = inflater.inflate(R.layout.loading_dialog, null);// 得到加载viewLinearLayout layout = (LinearLayout) v.findViewById(R.id.dialog_view);// 加载布局// main.xml中的ImageViewImageView spaceshipImage = (ImageView) v.findViewById(R.id.imgLoading);SceneAnimation s = new SceneAnimation(spaceshipImage,imglist,1);//Glide.with(context).load(R.drawable.et_loader).asGif().diskCacheStrategy(DiskCacheStrategy.SOURCE).into(spaceshipImage);Dialog loadingDialog = new Dialog(context,R.style.loadingDialogStyle);// 创建自定义样式dialogloadingDialog.setCancelable(true);// 不可以用“返回键”取消loadingDialog.setContentView(layout, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT));// 设置布局return loadingDialog; }}回答3:
有个重写的方法 onProgressUpdate,把对话框写在里面
相关文章:
1. MySQL创建表存在的问题2. css3的transform问题3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. android - 为 AppBarLayout 设置的背景图片 TransitionDrawable 为什么只在第一次打开的时候有效?5. java - 请教一个IO的问题6. javascript - 用js实现红包分配问题7. 求救一下,用新版的phpstudy,数据库过段时间会消失是什么情况?8. java - 一个泛型标签问题9. 七牛云存储 - 七牛Python版SDK因为版本问题导致无法上传图片10. javascript - 关于git代码回滚的问题

 网公网安备
网公网安备