android listview 每行的金额 求总和
问题描述
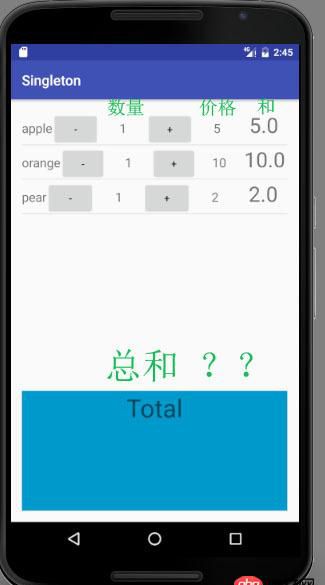
我用listview 把一些数据通过simpleAdapter 展示出来。 详情如截图

加减 按钮是修改数量。 与此同时,右边的 和 也会随着数量的更改而 更新。
java代码 已经测试过。 目前加减和一切正常。
int cal_quantity;@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main8); List<HashMap<String, String>> aList = new ArrayList<HashMap<String, String>>(); final String name[]={'apple','orange','pear'}; final String quantity[]={'1','2','3'}; final String price[]={'5','10','2'}; for(int i=0;i<name.length;i++){HashMap<String, String> map = new HashMap<>();map.put('name',name[i]);map.put('quantity',quantity[i]);map.put('price',price[i]);aList.add(map); } String[] from = {'name','quantity','price'}; int[] to = {R.id.name,R.id.quantity,R.id.price}; SimpleAdapter adapter = new SimpleAdapter(this, aList, R.layout.main7, from, to){@Overridepublic View getView(final int position, View convertView, ViewGroup parent) { View v = super.getView(position, convertView, parent); final TextView tv_quantity=(TextView)v.findViewById(R.id.quantity); final TextView tv_price=(TextView)v.findViewById(R.id.price); final TextView tv_total=(TextView)v.findViewById(R.id.total); final int get_quantity = Integer.parseInt(tv_quantity.getText().toString()); final double get_price= Double.parseDouble(tv_price.getText().toString()); final double get_total=get_quantity*get_price; tv_total.setText(get_total+''); Button minus=(Button)v.findViewById(R.id.minus); minus.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) { cal_quantity=Integer.parseInt(tv_quantity.getText().toString()); if(cal_quantity!=1){cal_quantity=cal_quantity-1; } tv_quantity.setText(cal_quantity+''); double get_total=cal_quantity*get_price; tv_total.setText(get_total+'');} }); Button plus=(Button)v.findViewById(R.id.plus); plus.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) { cal_quantity=Integer.parseInt(tv_quantity.getText().toString()); cal_quantity=cal_quantity+1; tv_quantity.setText(cal_quantity+''); double get_total=cal_quantity*get_price; tv_total.setText(get_total+'');} }); return v;} }; ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);}
xml - listview和底部的总和 textview分开
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android'xmlns:tools='http://schemas.android.com/tools'android:id='@+id/activity_main8'android:layout_width='match_parent'android:layout_height='match_parent'android:paddingBottom='@dimen/activity_vertical_margin'android:paddingLeft='@dimen/activity_horizontal_margin'android:paddingRight='@dimen/activity_horizontal_margin'android:paddingTop='@dimen/activity_vertical_margin'tools:context='com.yu.singleton.Main8Activity'android:orientation='vertical'><LinearLayout android:orientation='vertical' android:layout_width='match_parent' android:layout_weight='0.3' android:layout_height='match_parent'> <ListViewandroid:layout_width='match_parent'android:layout_height='match_parent'android: /></LinearLayout><LinearLayout android:orientation='vertical' android:layout_width='match_parent' android:background='@android:color/holo_blue_dark' android:layout_weight='0.7' android:layout_height='match_parent'> <TextViewandroid:text='Total'android:layout_width='match_parent'android:layout_height='wrap_content'android: android:textAlignment='center'android:textSize='36sp' /></LinearLayout></LinearLayout>
**那么我的问题是如何把每一排最右边的 Textview 值 加起来 ,然后再底部展示出总和? 我知道大概是用循环,但是实际操作完全没有头绪。 请大神们指点**
问题解答
回答1:我补充下 @mw2972 的回答.因为总价只是跟初始数据和每一次的操作有关, 所以可以在Activity中维护一个总价变量totalPrice, 然后初始化列表的时候给它赋值, 在每次点击加减操作的时候修改它的值就可以一直知道当前列表的总价了.
初始化的时机: 什么时候你把列表数据赋值给adapter就什么时候遍历一次数据计算总价就行了.修改时机: 点击加减操作的时候修改, 同时更新总价TextView的显示内容就可以了.
最后, 把Adapter放在Activity其实是一个不好的习惯.
回答2:用eventBus或者RxBus
回答3:数据和显示最好分离开来,不要依赖界面上的文本作为数据来源。包括点击加减按钮,都应该是是修改quantity数组的值,然后再更新界面
总和的话,就是每行的价格x数量,然后相加,然后更新下面的文本
回答4:首先,把quantity,price和name三个数组改成Activity的成员变量,这样确保不同的view都可以访问它们。然后,修改各个onClick方法。因为现在可以访问到所有物品的数量和单价,总价格就不难计算了。
相关文章:
1. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?2. docker api 开发的端口怎么获取?3. dockerfile - 为什么docker容器启动不了?4. docker网络端口映射,没有方便点的操作方法么?5. css - ul ol前边的标记如何调整样式呢6. android - 哪位大神知道java后台的api接口的对象传到前端后输入日期报错,是什么情况?求大神指点7. docker绑定了nginx端口 外部访问不到8. docker-compose中volumes的问题9. html - 爬虫时出现“DNS lookup failed”,打开网页却没问题,这是什么情况?10. golang - 用IDE看docker源码时的小问题

 网公网安备
网公网安备