android - 怎么解释安卓下这种布局?
问题描述

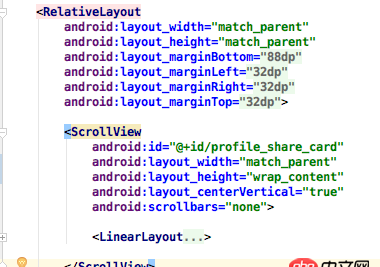
代码片段如图,RelativeLayout定了一个固定的高度。
当LinearLayout内容较少时,Srollview维持wrapcontent的表现并在RelativeLayout中垂直居中。
当LinearLayout内容比较多、高度增大到大于RelativeLayout的高度时,ScrollView的高度不会继续变大,而是维持跟Relativelayout一样高并开始可以滚动。
看了一下RelativeLayout和ScrollView的代码都没发现这种“自动加maxHeight”的解释,求高手指点一下这种表现的原理是什么
问题解答
回答1:控件的高度问题看onMeasure
直接自己继承ScrollView重写onMeasure方法, 打印传进来的参数如下
@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { Log.d(TAG, 'mode: ' + (MeasureSpec.getMode(heightMeasureSpec) == MeasureSpec.AT_MOST)); Log.d(TAG, 'size: ' + MeasureSpec.getSize(heightMeasureSpec)); super.onMeasure(widthMeasureSpec, heightMeasureSpec);}
日志打印
mode: truesize: 1581
就可以知道模式是AT_MOST, 也就说高度有限制
看了一下RelativeLayout和ScrollView的代码都没发现这种“自动加maxHeight”的解释,求高手指点一下这种表现的原理是什么
所以maxHeight是在RelativeLayout 的measureChild中加进去的.
回答2:受 @assistne 启发,去查了下RelativeLayout的源码在 getChildMeasureSpec方法中发现了如下代码
} else if (childSize == LayoutParams.WRAP_CONTENT) {// Child wants to wrap content. Use AT_MOST// to communicate available space if we know// our max sizeif (maxAvailable >= 0) { // We have a maxmum size in this dimension. childSpecMode = MeasureSpec.AT_MOST; childSpecSize = maxAvailable;} else { // We can grow in this dimension. Child can be as big as it // wants childSpecMode = MeasureSpec.UNSPECIFIED; childSpecSize = 0;} }
而getChildMeasureSpec()方法最终被onMeasure()通过measureChild()和measureChildHorizontal()间接调用。
排除一些特殊情况,一般情况下,RelativeLayout的子控件,如果设置为WRAP_CONTENT,则在布局时会有最大尺寸限制。
相关文章:
1. javascript - react-router 4.0版本怎么实现以前onEnter的效果2. node.js - 在node中,一个加密操作用时69ms,是否可以接受?3. 求解决方法:Parse error: syntax error, unexpected4. angular.js - 关于指令link 中的创建变量问题5. vue.js - 项目提交到github上,怎么实现在线预览效果6. Python获取HTTP请求的状态码(200,404等)7. 如何创建一个可供自己输入的且数据类型固定的变量8. node.js - nodejs+express+vue9. 学html时,点“运行实例”点“提交”,右边的白框框没任何反应。10. javascript - gitbook serve命令找不到fontsettings.js

 网公网安备
网公网安备