android-studio - Android 边框阴影XML怎么实现,或者说怎么实现
问题描述
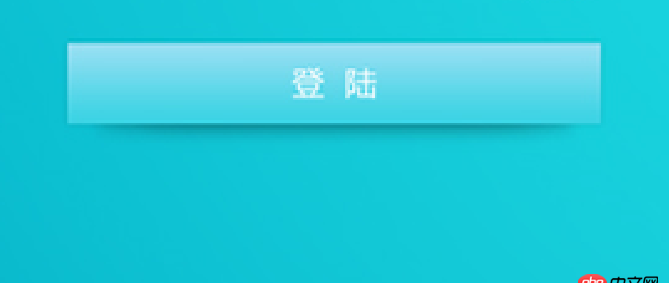
Android 背景怎么实现内部阴影边框

或者这样的阴影
问题解答
回答1:在drawable文件夹下建立一个shadow.xml文件,内容如下:
<?xml version='1.0' encoding='utf-8'?><layer-list xmlns:android='http://schemas.android.com/apk/res/android'> <!-- 阴影部分 --> <!-- 个人觉得更形象的表达:top代表下边的阴影高度,left代表右边的阴影宽度。其实也就是相对应的offset,solid中的颜色是阴影的颜色,也可以设置角度等等 --> <itemandroid:left='2dp'android:top='2dp'><shape android:shape='rectangle'> <gradientandroid:angle='270'android:endColor='#0F000000'android:startColor='#0F000000'/> <cornersandroid:bottomLeftRadius='6dip'android:bottomRightRadius='6dip'android:topLeftRadius='6dip'android:topRightRadius='6dip'/></shape> </item> <!-- 背景部分 --> <!-- 形象的表达:bottom代表背景部分在上边缘超出阴影的高度,right代表背景部分在左边超出阴影的宽度(相对应的offset) --> <itemandroid:bottom='3dp'android:right='3dp'><shape android:shape='rectangle'> <gradientandroid:angle='270'android:endColor='#FFFFFF'android:startColor='#FFFFFF'/> <cornersandroid:bottomLeftRadius='6dip'android:bottomRightRadius='6dip'android:topLeftRadius='6dip'android:topRightRadius='6dip'/></shape> </item></layer-list>
在你的button里面,设置背景如下:
<Buttonandroid: android:layout_width='wrap_content'android:layout_height='wrap_content'android:background='@drawable/shadow'android:text='登录'android:textSize='20dp'/>
具体效果可以自己调整shadow.xml里面的参数

 网公网安备
网公网安备