android中drawerlayout如何实现不覆盖主布局?
问题描述
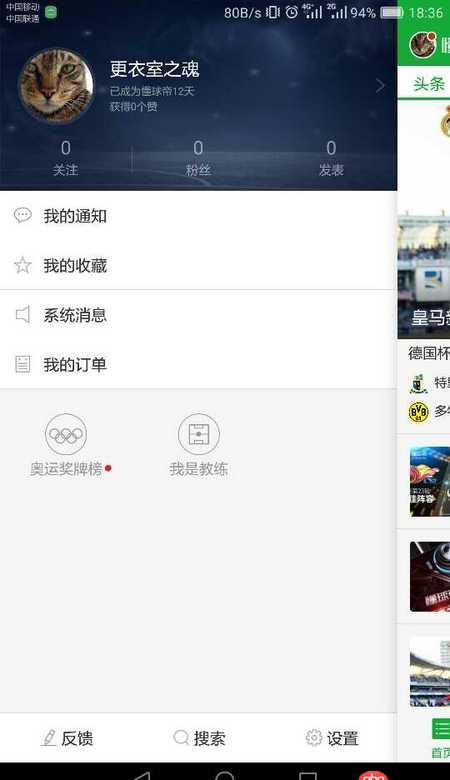
 怎么实现像图中这种主布局随着drawerlayout一起向右滑动不被覆盖?
怎么实现像图中这种主布局随着drawerlayout一起向右滑动不被覆盖?
问题解答
回答1:可以参考江大神的这篇仿QQ6.0的侧滑文章,但是应该不是用的drawerLayout http://blog.csdn.net/develope...
回答2:很简单啊,在onslide里调用settranslationx把主布局往右移即可
回答3:SlidingPaneLayout
回答4:在 drawerlayout 的 监听事件里面 onDrawerSlide 方法里面 加入 linearlayoutContent.setX(slideOffset * drawerView.getWidth());linearlayoutContent为主页面
回答5:DrawerLayout添加DrawerListener,监听onDrawerSlide方法,获取主页View。用ViewHelper控制View位移以及Alpha透明度达到View位移和渐变的效果
DrawerLayout.DrawerListener listen = new DrawerLayout.DrawerListener() {@Overridepublic void onDrawerSlide(View drawerView, float slideOffset) { View mContent = mDrawerLayout.getChildAt(0); View mMenu = drawerView; float scale = 1 - slideOffset; //改变DrawLayout侧栏透明度,若不需要效果可以不设置 ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale)); ViewHelper.setTranslationX(mContent, mMenu.getMeasuredWidth() * (1 - scale)); ViewHelper.setPivotX(mContent, 0); ViewHelper.setPivotY(mContent, mContent.getMeasuredHeight() / 2); mContent.invalidate();}@Overridepublic void onDrawerOpened(View drawerView) { }@Overridepublic void onDrawerClosed(View drawerView) { }@Overridepublic void onDrawerStateChanged(int newState) {} };
相关文章:
1. 从Spring MVC XML文件移至javaconfig我的数据库XML文件真的让我迷茫了2. mysql 一个sql 返回多个总数3. javascript - 前端开发 本地静态文件频繁修改,预览时的缓存怎么解决?4. ubuntu - elasticsearch-head插件安装后,启动问题!5. angular.js - angular ui bootstrap 中文显示问题6. angular.js - angularjs中的$compile怎么理解?7. angular.js使用ui-router注入报错,附报错图8. 使用C#如何导入导出Excel文件?9. mysql 能不能创建一个 有列级函数 的联合视图?10. java - SpringBoot 添加自定义的拦截器,却不调用

 网公网安备
网公网安备