文章详情页
android - 如何用GridView实现展开和收起的功能
浏览:259日期:2024-09-03 10:21:04
问题描述
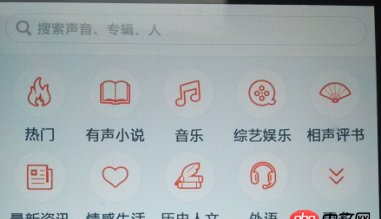
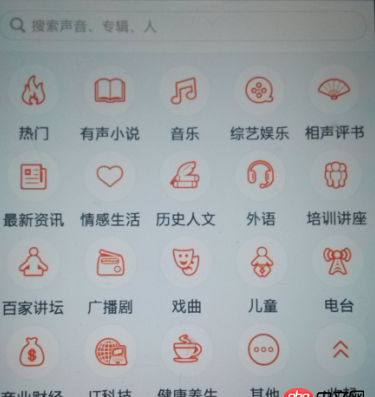
 这是默认收起来的,点击展开实现显示全部内容:
这是默认收起来的,点击展开实现显示全部内容:
 这该如何实现?????
这该如何实现?????
问题解答
回答1:这个解决方案有很多,我会选择点击展开将剩余的item全部加到adapter,在更新下就行了。收起的话就把那些需要收起的item从adapter中移除就行了。这里需要对最后那个item的点击事件做额外的处理。
回答2:获取这gridView的layoutParams,然后设置其高度,类似这样子ViewGroup.LayoutParams layoutParams = gridView.getLayoutParams();layoutParams.height = 300;
一般这样的效果都会做一个过渡动画,原理是一样的,只是将一次做的事情分多次做(将高度逐渐变大)
回答3:其实这种效果并不需要用GridView做,按你的描述来看并没有滑动的需求,所以可以用GridLayout做,点击之后remove最后一个 然后添加完后再 add收起就好了- -不复杂 逻辑也清楚。
回答4:我们公司实现这个需求用的是设置一个标记属性,用于记录展开收起状态,重写adapter的getItemCount()的返回值,根据这个标记属性,当收起时返回8,展开是返回总数目
上一条:android - AsyncHttpClient上传图片和文字数据,直接失败了,但是onFailure方法中的bytes输不出东西,为何?下一条:android的ListView点击事件问题?
相关文章:
1. 前端 - 提问关于background-image不显示的问题2. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?3. 使用未定义的常量user_id-假定为“user_id”4. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp5. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。6. css - 关于background-position百分比的问题?7. java - Spring boot项目 可以通过ip+port+contentPath就直接显示所有的接口地址和数据信息,这是为什么???8. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?9. python - Flask 脚本,运行一段时间后无响应10. atom开始输入!然后按tab只有空格出现没有html格式出现
排行榜

 网公网安备
网公网安备