文章详情页
Android TabLayout 中如果修改下标线样式的宽度大小?
浏览:141日期:2024-09-03 13:45:03
问题描述
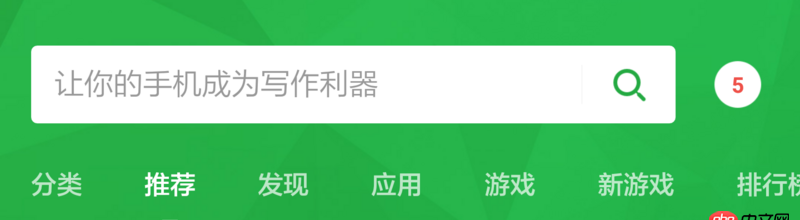
这个是豌豆荚 APP上的样式,他们TabLayout的白色下标线很短

这个是Demo上 默认的效果,白色下标线跟当前 tab item 的宽度一样
所以问题就是如何能控制这个下标线的样式,让它像豌豆荚上那样的效果?
我找到一个第三方的组件 SmartTabLayout
问题解答
回答1:豌豆荚不是用TabLayout实现的,我用uiautomatorviewer(视图查看工具,在sdk/tools目录下)看过了,它是自己写的
回答2:查阅TabLayout API发现找不到设置下标线的宽度的,只有设置小标线的高度setSelectedTabIndicatorHeight方法,所以豌豆荚 APP可能使用的不是TabLayout 可能是自定义的控件布局。
回答3:试试 https://github.com/hackware19...
相关文章:
1. python - (初学者)代码运行不起来,求指导,谢谢!2. 为什么python中实例检查推荐使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. html5 - H5 SSE的本质是什么?7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. javascript - js 对中文进行MD5加密和python结果不一样。
排行榜

 网公网安备
网公网安备