文章详情页
angular.js - angularjs 中 input 绑定ng-model 无效
浏览:105日期:2024-09-13 16:21:22
问题描述
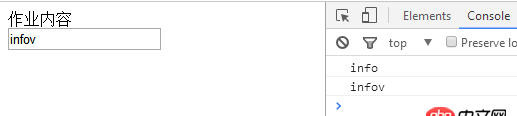
input双向数据绑定没有效果 绑定ng-model后 监听事件都没有触发,大神们 求助啊 求助啊,创建成对象的方式也试过了都不行。
<p class='form-group'>
<label class='col-sm-1 label-color'>作业内容</label> <p class='col-sm-10'><span> <input name=’workContent’ ng-model=’usernametest’ ng-bind=’{{usernametest}}’></span> </p></p>
js.
$scope.usernametest = ’info’;$scope.$watch(’usernametest’, function() { console.log($scope.usernametest);})
问题解答
回答1:实测代码是可以运行的。
你要不把完整代码发上来看看?
相关文章:
1. 一个走错路的23岁傻小子的提问2. java - 创建maven项目失败了 求解决方法3. android - 安卓activity无法填充屏幕4. python - 如何使用pykafka consumer进行数据处理并保存?5. java - 为什么hibernate查询表集报错?6. javascript - SuperSlide.js火狐不兼容怎么回事呢7. python - django 里自定义的 login 方法,如何使用 login_required()8. node.js - 函数getByName()中如何使得co执行完后才return9. 主从备份 - 跪求mysql 高可用主从方案10. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?
排行榜

 网公网安备
网公网安备