文章详情页
angular.js - angular中的a标签不起作用
浏览:145日期:2024-09-14 08:47:37
问题描述

angular中的代码:
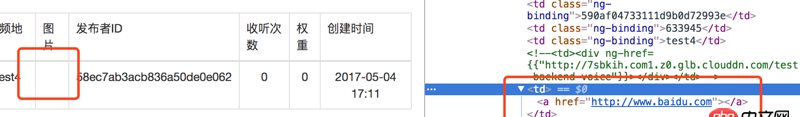
<td><a href={{'http://www.baidu.com'}}></a> </td>
angular中的一条记录,中间嵌套了a标签,想让URL地址一点击就跳转,但是不起作用,要怎么处理那?
问题解答
回答1:a标签没有href怎么跳?
回答2:把花括号去掉,直接写href='http://www.baidu.com'
回答3:括号去掉,如果还不行,看看是不是阻止了默认事件,直接用js
回答4:a标签是不是没有宽高,导致为空位置,点不到!
上一条:angular.js - 在angular中,使用ng-repeat循环输出一个列表,然后节当中具体的一个参数值(是数值),然后整个循环节的值总数相加下一条:angular.js - 在ng-option 里使用过滤器无效
相关文章:
1. mysql - 一个表和多个表是多对多的关系,该怎么设计2. python 如何实现PHP替换图片 链接3. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?4. 一个mysql联表查询的问题5. python如何不改动文件的情况下修改文件的 修改日期6. javascript - git clone 下来的项目 想在本地运行 npm run install 报错7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. angular.js - 三大框架react、vue、angular的分析9. python - django 里自定义的 login 方法,如何使用 login_required()10. 主从备份 - 跪求mysql 高可用主从方案
排行榜

 网公网安备
网公网安备