angular.js - 在ng-option 里使用过滤器无效
问题描述
想在ng-option 把英文转为中文显示,但是filter貌似无效。我使用了uppercase也是无效。为什么?我看网上很多都这样写的呀
下面是代码:(1)controller里定义了状态列表:
$scope.allStatuses = ['all', 'process', 'resolve', 'finish', 'invalid'];
(2)html里初始化下拉列表,想用 myStatusFilter 这个filter格式化为中文显示
<select ng-model='status' ng-options='status for status in allStatuses | myStatusFilter'> </select>
(3) filter实现
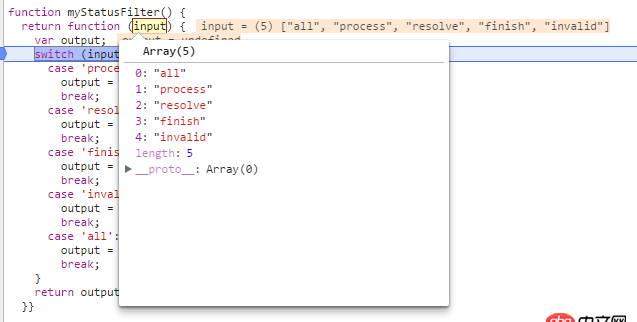
angular.module('itil.mine').filter(’myStatusFilter’, myStatusFilter); function myStatusFilter() {return function (input) { var output; switch (input) {case ’process’: output = '处理中'; break;case ’resolve’: output = '已解决为落实'; break;case ’finish’: output = '已解决已落实'; break;case ’invalid’: output = ’无效’; break;case ’all’: output = '所有'; break; } return output;} } "
问题解答
回答1:
你调试一下过滤器的代码就知道问题了,你的参数你以为是对象其实是数组,所以switch没有匹配到值,直接return出去了一个undefined。
相关文章:
1. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?2. 网页动画等过渡效果,CSS3 transitions 和 jQuery animations 谁实现的性能更好?3. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现4. python3.x - python 中的maketrans在utf-8文件中该怎么使用5. javascript - 一排三个框,各个框的间距是15px,距离外面的白框间距也是15px,这个css怎么写?6. node.js - webpack 配置文件 运行出错7. mysql - C#连接数据库时一直这一句出问题int i = cmd.ExecuteNonQuery();8. javascript - hexo可以配置文章文件名为随机数么?9. css - ul ol前边的标记如何调整样式呢10. python - 用urllib抓取网页上的下载链接,目标文件是xls形式,但发现抓下来的xls是空表,里面只有一句报错信息,求帮助。

 网公网安备
网公网安备