angular.js - ionic该如何强制刷新页面
问题描述
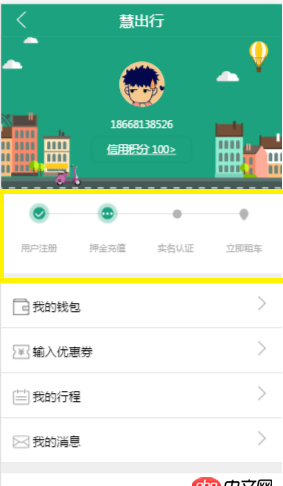
最近在做项目的时候,如下所示,有一张页面的三个不同的模块状态,



我的做法是在一张图片下面的静态页面,只是把中间黄色部分用ng-show来控制显和隐藏,来模拟三种不同的状态,但是从一个账号切换到其它一个账号状态的时候,需要F5强制刷新下页面才能变到新的页面状态,对这个问题想了很久,有什么办法可以实现在程序中进行强制刷新,看了很多方法了,$scope.apply,$scope.digest(),reload true这些方法,但是网上的方法总是云里雾里,不知道该如何去解决这个bug,请教下各位!
if($scope.state){ if($scope.state==0){//注册未交押金 $state.go(’unCash’); console.log(’state 状态0 注册未交押金’); $scope.uncashZT=true; $scope.certificationZT=false; $scope.loginsuccessZT=false;} else if($scope.state==1){//已交押金,未实名认证 $state.go(’unCash’); console.log(’state 状态1 已交押金,未实名认证’); $scope.uncashZT=false; $scope.certificationZT=true; $scope.loginsuccessZT=false; } else if($scope.state==2){//完成实名认证 $state.go(’unCash’); console.log(’state 状态2 完成实名认证’); $scope.uncashZT=false; $scope.certificationZT=false; $scope.loginsuccessZT=true;}
问题解答
回答1:路由上设置该页的缓存状态为false,另外你进入页面的时候也重新获取一下数据。你的状态值是通过路由参数获取还是进入页面的时候重服务端获取?手机上无法发相关代码,请自行查找一下相关内容,请见谅。
回答2:如果$scope.state的数据来自接口重新查询一下接口就可以刷新状态
相关文章:
1. javascript - 如何将 windows 下编辑器中的 CRLF 替换为 LF?2. 请教,关于python字典,合并相同值的键的实现方法3. javamail发送邮件是否跟所在的网络环境有关?4. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?5. mysql5.7就没有官方性质的详细配置文件吗?求大神告知6. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?7. javascript - 求解答:实例对象调用constructor,此时constructor内的this的指向?8. html5 - 在一个页面中 初始了两个swiper 不知道哪里错了 一直不对9. css3中translate(-50%,-50%)对 transform-origin的奇葩影响?10. python的MySQLdb库中的executemany方法如何改变默认加上的单引号?

 网公网安备
网公网安备