文章详情页
angular.js - angular 配置代理proxy.conf.json后报错,页面返回500internal server error?
浏览:116日期:2024-09-14 15:56:05
问题描述
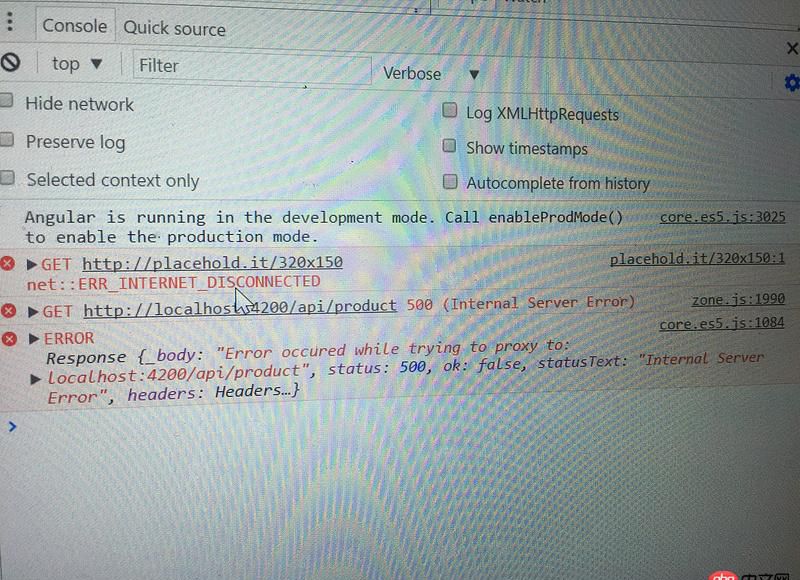
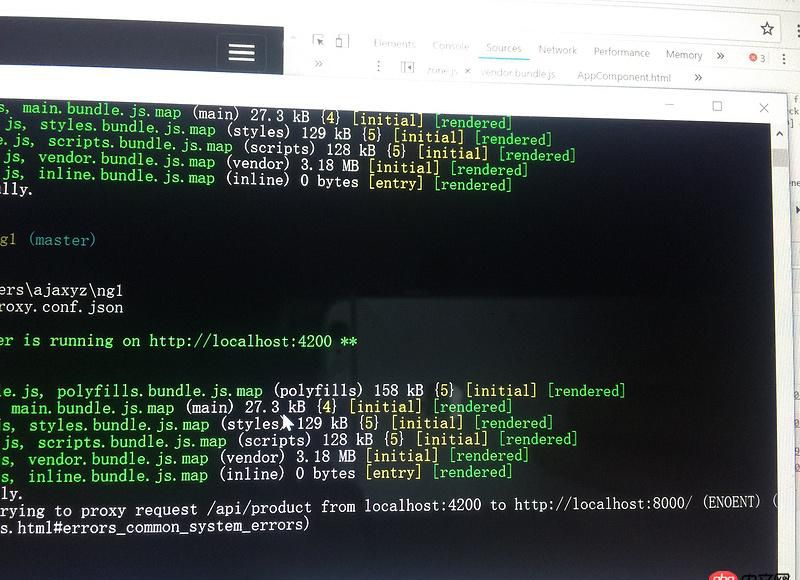
使用--proxy-config配置代理服务后,页面返回一个500服器错误,怎么解决?

问题解答
回答1:这个问题我已经解决了!研究了三天没啥进展,后来在google搜了一下github上http-proxy-midlleware主页issue里面有个大神说过了window系统必须这样在proxy.conf.json写'target':'127.0.0.1:8888',使用本地电脑ip.如果用localhost就会报错。
排行榜

 网公网安备
网公网安备