文章详情页
angular.js - ui-sref-active在用分页器时遇到的问题
浏览:76日期:2024-09-14 16:58:12
问题描述
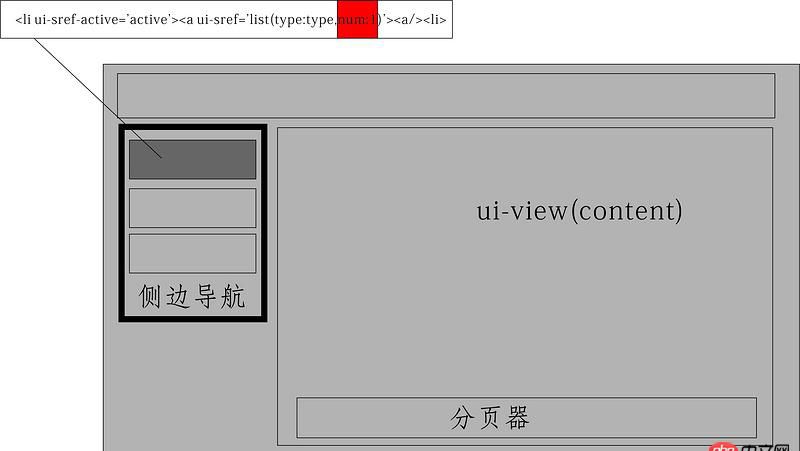
如图我要实现一个这样的页面。在点击分页器进行左边的页面切换后,如切到第五页,再点击侧边导航后切换到另一项的第一页,所以传进去了num(页数)为1,但这样分页器切换页面后左侧就没有激活项了,这个怎么解决呢?

问题解答
回答1:不行就用用ng-class来写激活状态吧
上一条:angular.js - angular 配置代理proxy.conf.json后报错,页面返回500internal server error?下一条:angular.js - 用angular如何实现类似affix的效果
相关文章:
1. mysql - 一个表和多个表是多对多的关系,该怎么设计2. python 如何实现PHP替换图片 链接3. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?4. 一个mysql联表查询的问题5. python如何不改动文件的情况下修改文件的 修改日期6. javascript - git clone 下来的项目 想在本地运行 npm run install 报错7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. angular.js - 三大框架react、vue、angular的分析9. python - django 里自定义的 login 方法,如何使用 login_required()10. 主从备份 - 跪求mysql 高可用主从方案
排行榜

 网公网安备
网公网安备